
츄르사려고 코딩하는집사입니다.
이번 글은 비쥬얼 스튜디오 코드(Visual Studio Code, VSCode)에서
자바스크립트(JavaScript) 설치 및 설정하는 방법입니다.
프론트엔드(Front End, FE) 개발은 자바스크립트는 필수죠. 저는 웹개발을 전공하지 않았지만,
지금 웹개발이 필요하여 처음부터 다시 잡으려고 합니다.
1. 비쥬얼 스튜디오 코드(Visual Studio Code, VSCode) 사이트에서 설치 파일을 받아 설치합니다.
- https://code.visualstudio.com
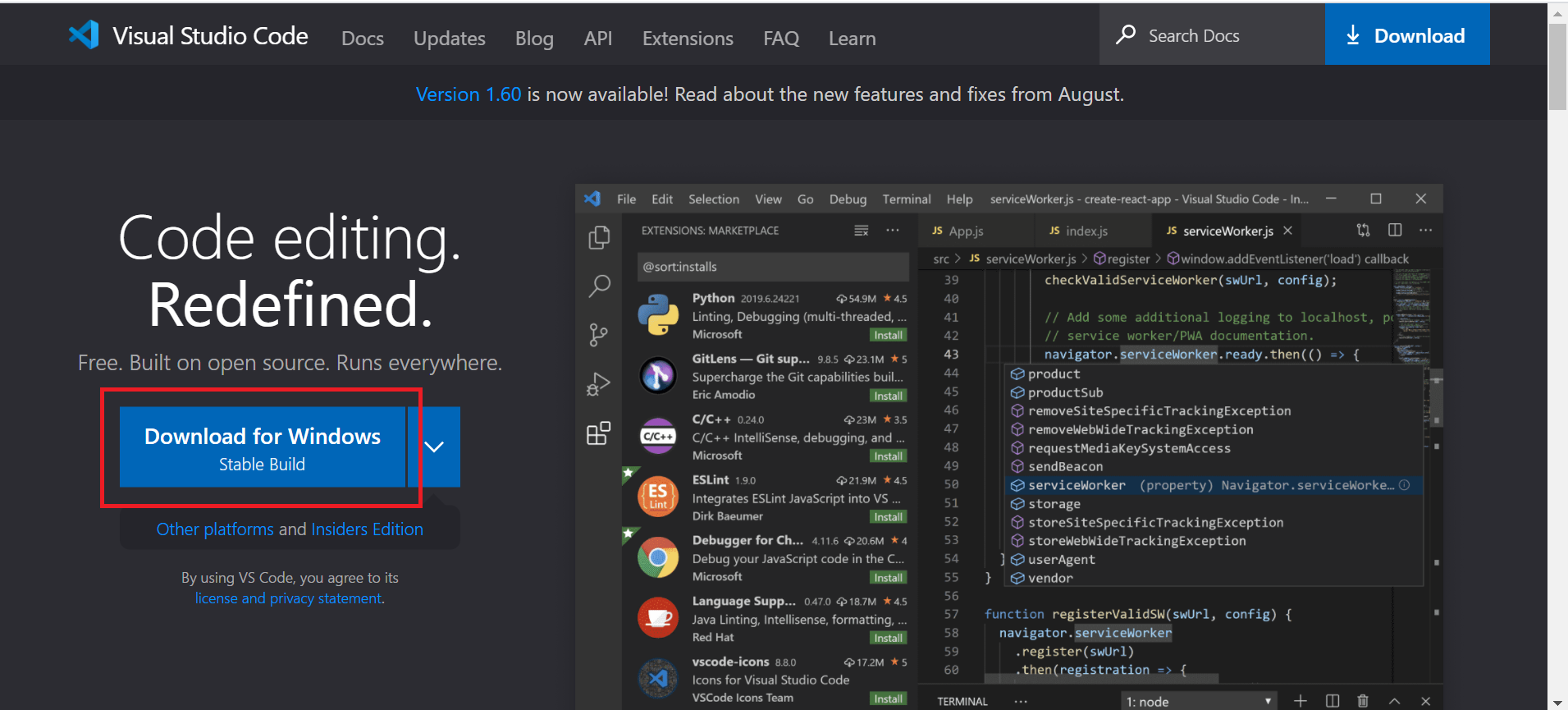
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
- 아래의 사진처럼, 빨간 박스의 Download for Windows를 눌러서 설치합니다. 그 옆에, 화살표 버튼을 누르면 각 OS마다 다운로드할 수 있는 버전이 있습니다.

- 설치파일을 실행한 후, 사용권 계약에 동의함 항목을 체크하고, 그냥 다 Next 눌렀습니다. 설치를 하면, 아래처럼 VScode 화면이 뜹니다.

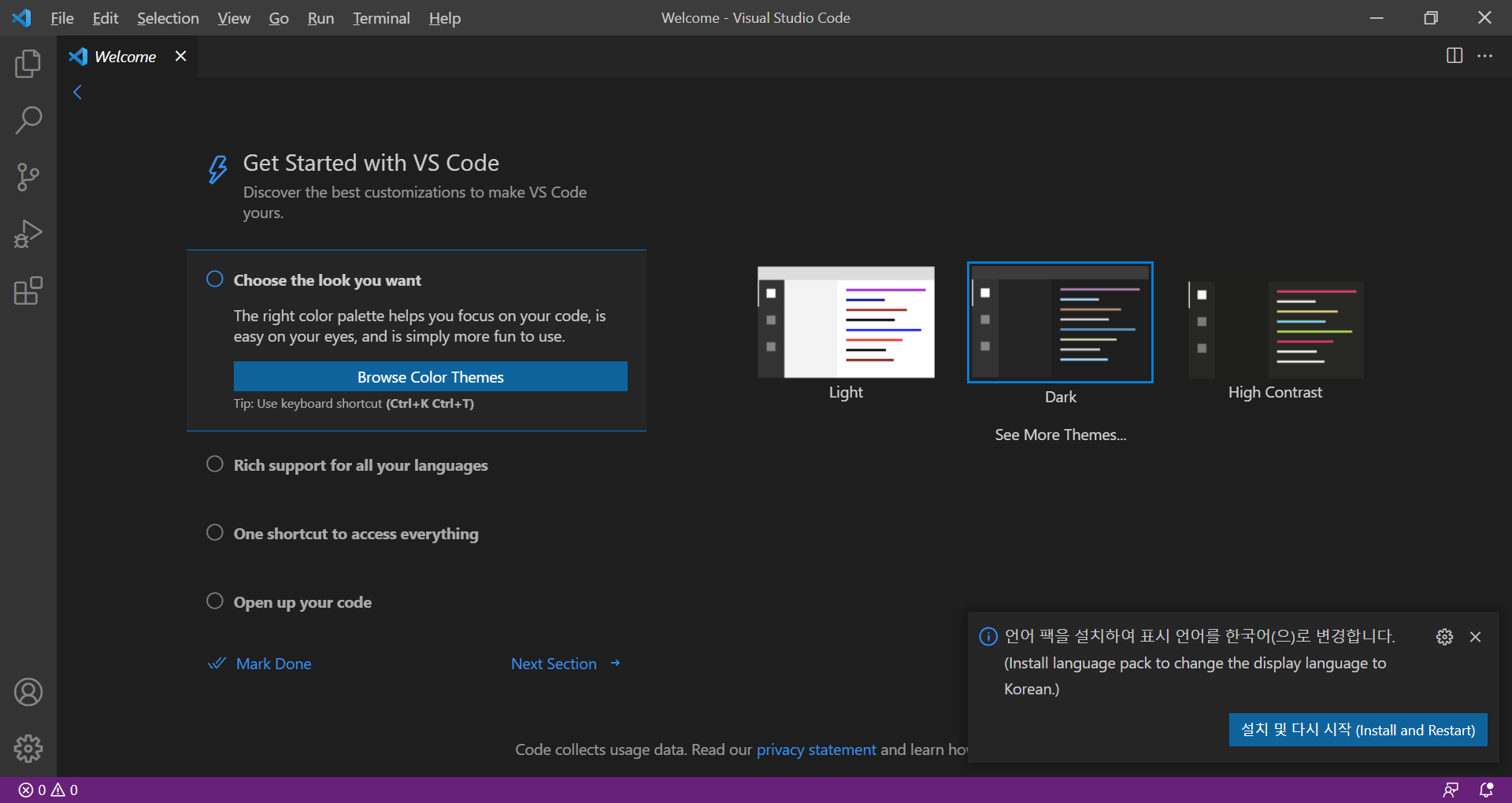
2. 비쥬얼 스튜디오 코드(Visual Studio Code, VSCode)를 실행하면, 아래와 같이 "언어 팩을 설치하여 표시 언어를 한국어로 변경합니다"가 나오는데, 한국어로 해도 괜찮고, 영어로 해도 좋습니다. 저는 한국어로 했습니다.

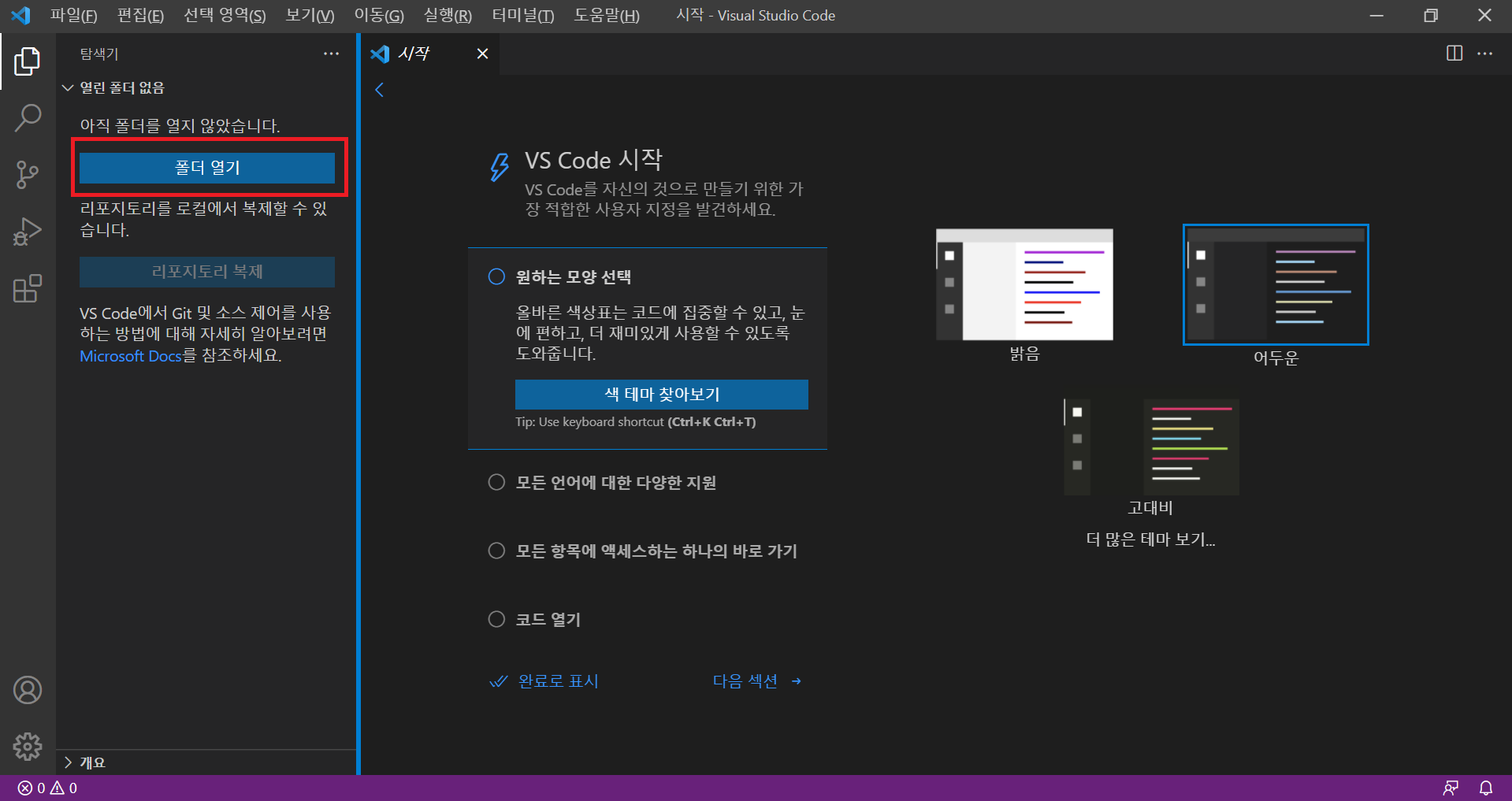
3. 아래의 사이드 바에서 빨간 박스를 눌러 저장 폴더를 만들어 줍니다.
- 저는 D:\Test 라는 폴더를 만들었습니다.

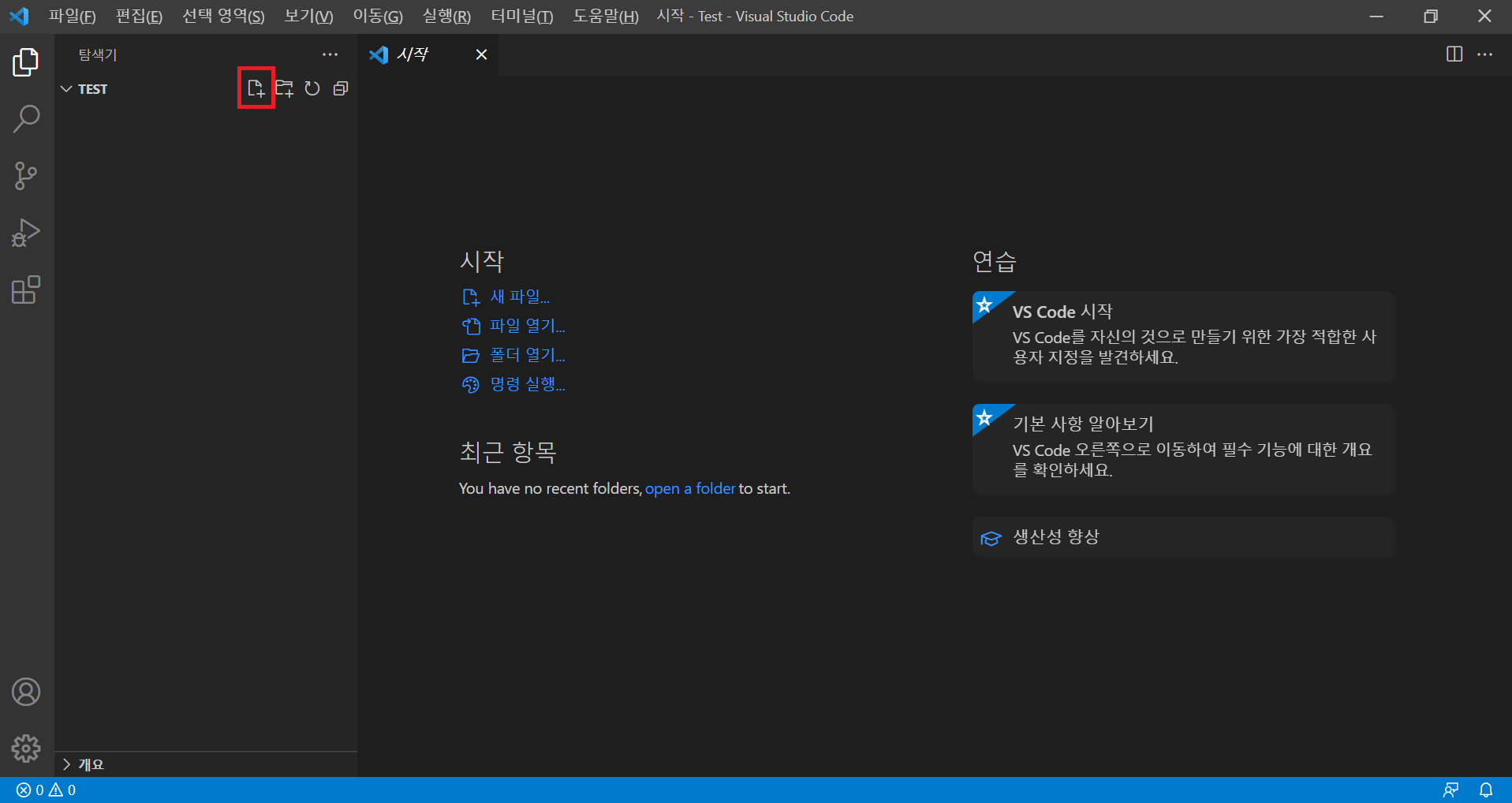
4. 아래의 빨간 박스를 눌러 새 파일을 생성합니다.
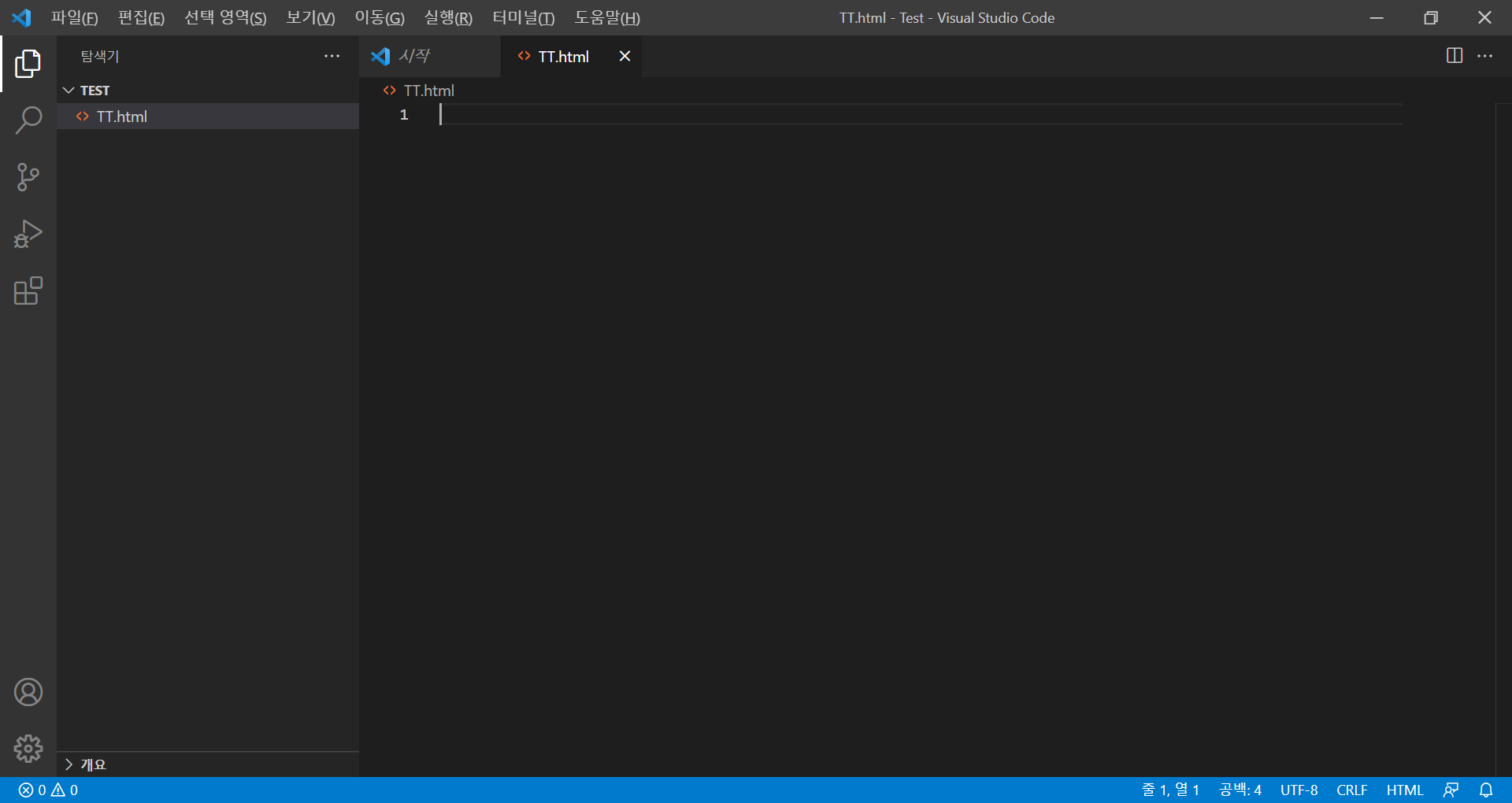
- TT.html로 만들겠습니다.

- 그러면, 아래처럼 html 파일이 만들어 집니다.

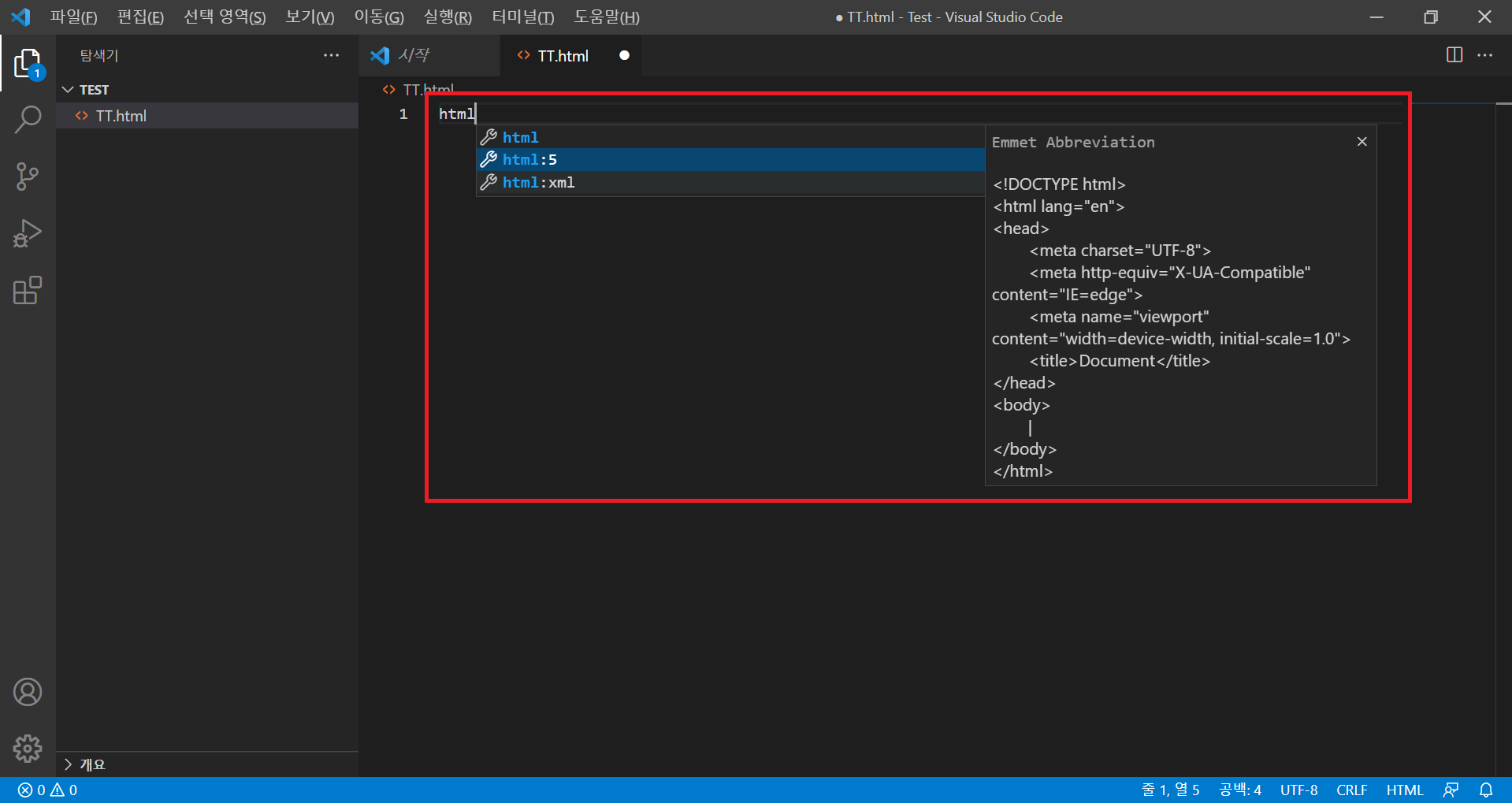
5. TT.html 파일 안에서, html 예제 코드를 돌리면서 잘 만들어 졌는지 확인을 위해 이멧(Emmet)을 사용하여 html 예제 코드를 불러오고 저장을 합니다.

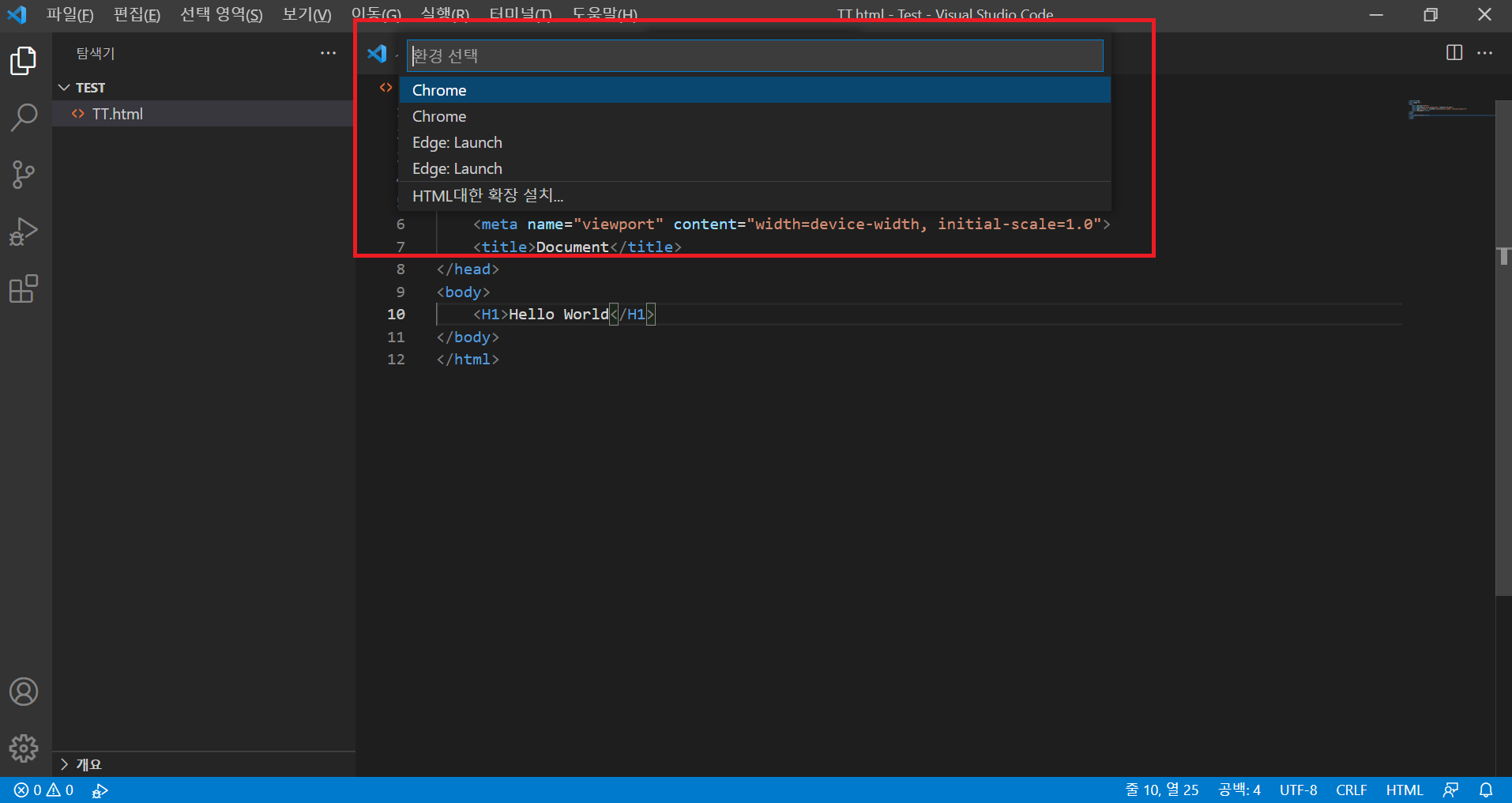
- 아래의 코드처럼 간단하게 Hello World를 작성하고, F5를 눌러줍니다. 그러면, 환경을 선택할 수 있는데 크롬을 선택해서 엔터를 누릅니다.

6. 그러면, 아래의 사진처럼 Hello World가 적힌 크롬 브라우저가 실행됩니다.

여기까지가 비쥬얼 스튜디오 코드(Visual Studio Code, VSCode)에서 자바스크립트(JavaScript) 설치 및 설정하는 방법입니다.
비쥬얼 스튜디오 코드(Visual Studio Code, VSCode)에서 자바스크립트(JavaScript) 개발에 필요한 유용한 툴들은 툴바에서 돋보기 모양을 클릭하여 여러 종류의 툴을 설치할 수 있습니다.
그 중에서도 생각나는 것은 아래와 같습니다.
1. material theme 테마 설정
2. meterial thema icon
3. live server
4. bracket pair colorizer
5. indent-rainbow 들여쓰기 칸 설정
6. Auto Rename Tag 태그 이름 쉽게 바꾸는 툴
7. CSS Peek
8. html css support HTML CSS 자동완성
이 정도면 프론트엔드(Front-End, FE) 개발에 거의 다 있지 않을까 싶네요.
'Language > JavaScript' 카테고리의 다른 글
| 자바스크립트(JavaScript)에서 input 커서 포커스를 벗어날 때 이벤트 적용 방법 (0) | 2021.10.29 |
|---|---|
| 제이쿼리(JQuery)의 기본 (0) | 2021.10.06 |
| [자바스크립트(JavaScript)] HTML 문서에 삽입하는 방법 (0) | 2021.09.28 |
| [자바스크립트(JavaScript)] 주석처리 하는 방법 (0) | 2021.09.28 |
| $(document).ready(function() {}); 이란? (0) | 2021.09.24 |
| [JavaScript] Uncaught SyntaxError: Invalid shorthand property initializer 해결 방법 (2) | 2021.07.16 |
| [JavaScript] destructuring Assignment (0) | 2021.07.16 |
| [JavaScript] 자바스크립트(JavaScript) 변수(Variable) (0) | 2021.03.04 |









최근댓글