반응형

츄르사려고 코딩하는집사입니다.
$(document).ready(function() {}); 이 구문은 자바스크립트에서 Onload를 하는 역할을 합니다. 그래서, 어떤 홈페이지에서 F12를 눌렀을 때, <script></script> 사이에 저 코드가 적혀져 있는 것을 종종 볼 수 있습니다.
<script>
$(document).ready(function() {
});
</script>
위 코드는 JavaScript에서 Onload 역할을 하니, HTML 소스 코드를 전체 다 뿌린 다음에, 실행되는 함수라고 볼 수 있습니다. HTML 코드는 위에서 아래로 실행이 되기 때문에, 저 코드는 소스가 다 뿌려진 다음에 실행된다고 할 수 있습니다.
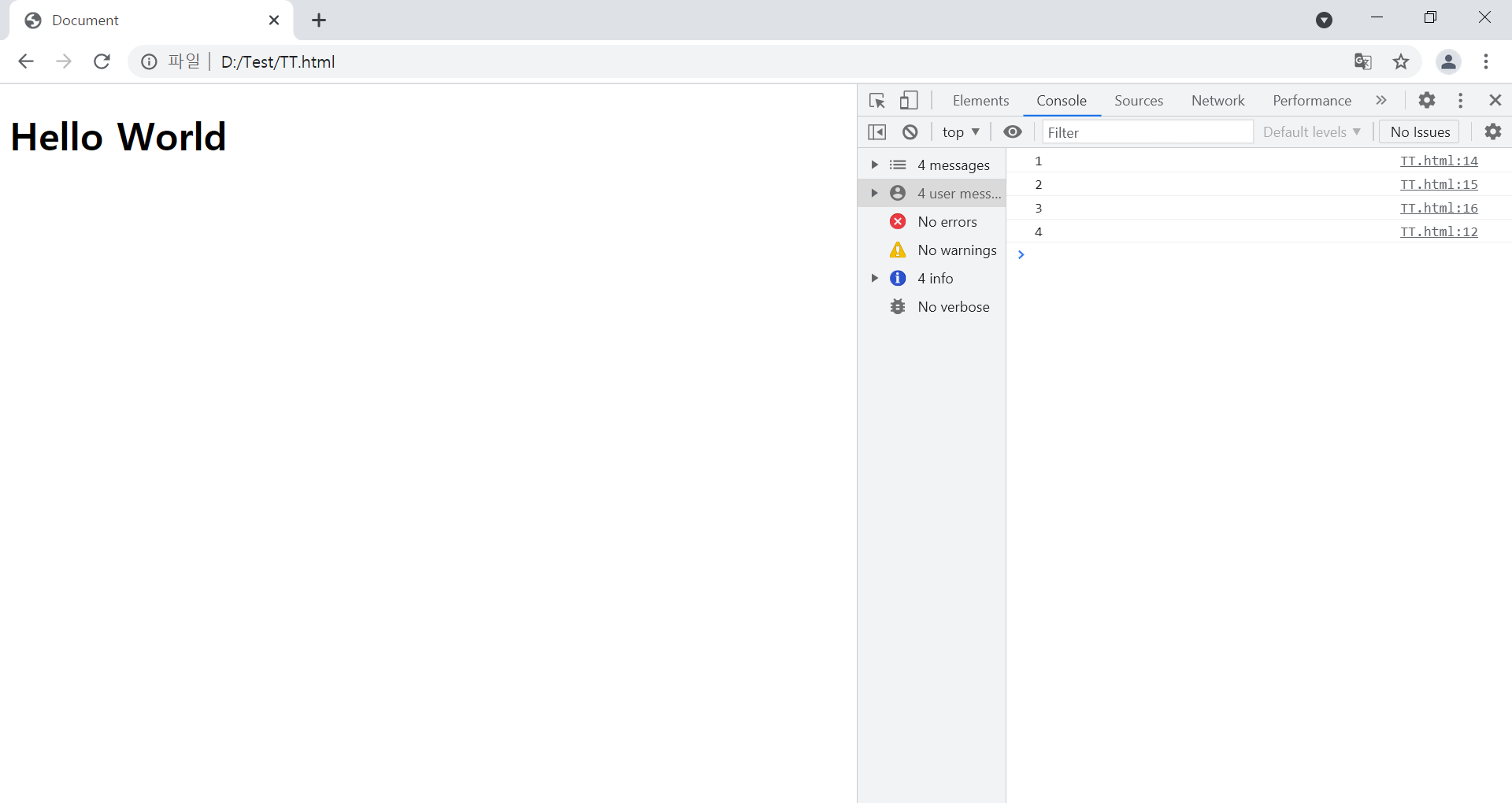
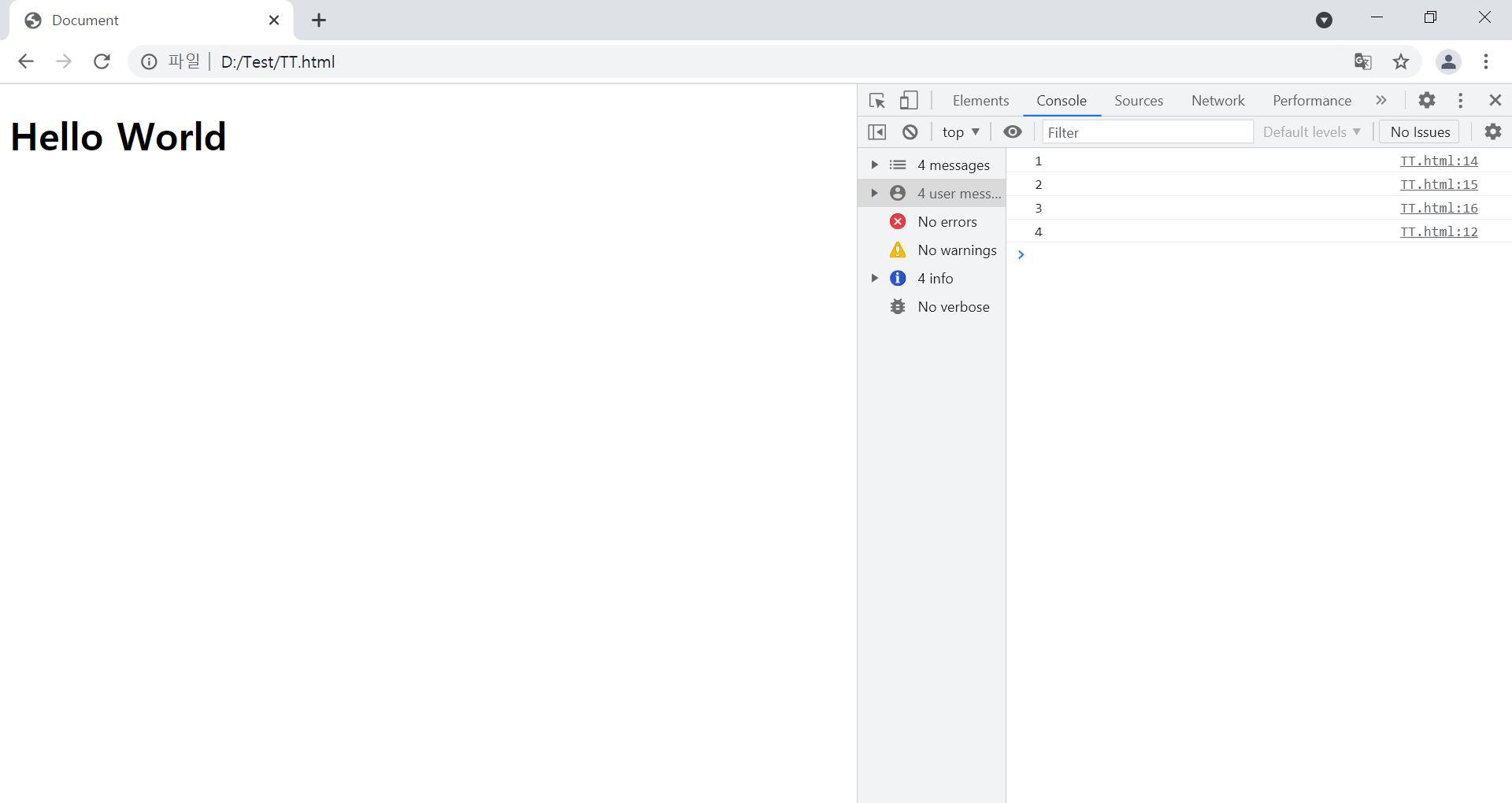
예를 들어, 아래의 코드를 실행하면, console에 1 -> 2 -> 3 -> 4로 찍히게 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="D:\Test\jquery.min.js"></script>
<script>
$(document).ready(function(){
console.log("4");
});
console.log("1");
console.log("2");
console.log("3");
</script>
</head>
<body>
<H1>Hello World</H1>
</body>
</html>
위의 코드에서 아래와 같이도 사용할 수 있다.
즉, $(document).ready(function(){}); 을, $(function(){});으로 사용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="D:\Test\jquery.min.js"></script>
<script>
$(function(){
console.log("4");
});
console.log("1");
console.log("2");
console.log("3");
</script>
</head>
<body>
<H1>Hello World</H1>
</body>
</html>
반응형
'Language > JavaScript' 카테고리의 다른 글
| 자바스크립트(JavaScript)에서 input 커서 포커스를 벗어날 때 이벤트 적용 방법 (0) | 2021.10.29 |
|---|---|
| 제이쿼리(JQuery)의 기본 (0) | 2021.10.06 |
| [자바스크립트(JavaScript)] HTML 문서에 삽입하는 방법 (0) | 2021.09.28 |
| [자바스크립트(JavaScript)] 주석처리 하는 방법 (0) | 2021.09.28 |
| 비쥬얼 스튜디오 코드(Visual Studio Code, VSCode)에서 자바스크립트(JavaScript) 설치 및 설정하는 방법 (0) | 2021.09.13 |
| [JavaScript] Uncaught SyntaxError: Invalid shorthand property initializer 해결 방법 (2) | 2021.07.16 |
| [JavaScript] destructuring Assignment (0) | 2021.07.16 |
| [JavaScript] 자바스크립트(JavaScript) 변수(Variable) (0) | 2021.03.04 |









최근댓글