안드로이드 스튜디오(Android Studio) 알람 앱 만들기 With Kotlin(1)이다. Kotlin으로 알람 앱을 만들어서 Google 플레이스토어에 배포까지 할거다. 앱개발을 하다가 중간에 쉬는 기간이 많아 잊어버린게 정말 많으니 자세하게 기록한다.
그 전에, 설치와 프로젝트 생성에 대해서는 이전 글을 참고하면 된다.
1. [안드로이드스튜디오/Android Studio] 윈도우10(WINDOWS 10)에서 안드로이드 스튜디오(Android Studio) 개발 환경 구축하는 방법
[안드로이드스튜디오/Android Studio] 윈도우10(WINDOWS 10)에서 안드로이드 스튜디오(Android Studio) 개발
웹개발을 하면서 예전에 앱개발을 했던 기억을 되새기게 되었고, 다시 한 번 앱개발에 대한 프로젝트를 시작하게 되었다. 그래서, 다시 처음부터 앱개발의 환경 구축부터 시작해서 간단한 프로
yongku.tistory.com
2. [안드로이드스튜디오/Android Studio] 안드로이드 스튜디오(Android Studio) 프로젝트 생성 및 설정하기
[안드로이드스튜디오/Android Studio] 안드로이드 스튜디오(Android Studio) 프로젝트 생성 및 설정하기
이전에는 로컬 윈도우10(WINDOWS 10)에서 안드로이드 스튜디오(Android Studio) 개발 환경 구축하는 방법에 대해 글을 작성했다. 설치하는 방법은 아래의 링크에서 다시 확인할 수 있다. https://yongku.tistor
yongku.tistory.com
안드로이드 스튜디오(Android Studio) 알람 앱 만들기 With Kotlin(1)
1. layout 구성하기.
가장 먼저, 화면에서 보여주는 layout을 구성할 것이다. 제일 먼저, 간단하게 timePicker를 통해 spinner 시계를 넣을 것이다.

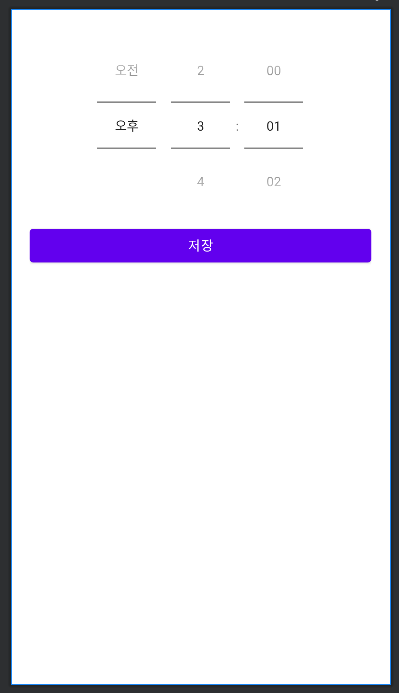
2. 아래와 같이, layout을 넣었다. timePicker를 통해 오전, 오후, 시간을 선택하고 저장 버튼을 누르면 그 밑에 알람 시간이 저장되는 형식으로 구성했다.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:padding="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TimePicker
android:id="@+id/time_picker_spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:timePickerMode="spinner" />
<Button
android:id="@+id/inputAlarm"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="저장" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"/>
</LinearLayout>
</LinearLayout>
다음 단계에서는 화면단에서 데이터를 가져올 수 있도록 코틀린으로 짜보는 것을 할 것이다.









최근댓글