1. 데이터 바인딩 예제
Slider와 Progress bar를 이용한 데이터 바인딩
Slider를 움직일 때마다 Progress bar를 움직이게 하고, Slider의 value값을 textblock과 textbox에 출력
2. 소스 코드
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel>
<Slider Minimum="1" Maximum="255"
x:Name="slider"
IsSnapToTickEnabled="True"/> // 이 부분은 value 값을 정수로 표현해줌
<ProgressBar Minimum="1" Maximum="255"
BorderThickness="10"
Value="{Binding ElementName=slider,
Path=Value,
Mode=OneWay}"/>
<TextBlock Text="{Binding ElementName=slider,
Path=Value,
Mode=OneWay}"/>
<TextBox Text="{Binding ElementName=slider,
Path=Value,
Mode=OneWay,
UpdateSourceTrigger=PropertyChanged}"/>
</StackPanel>
</Window>
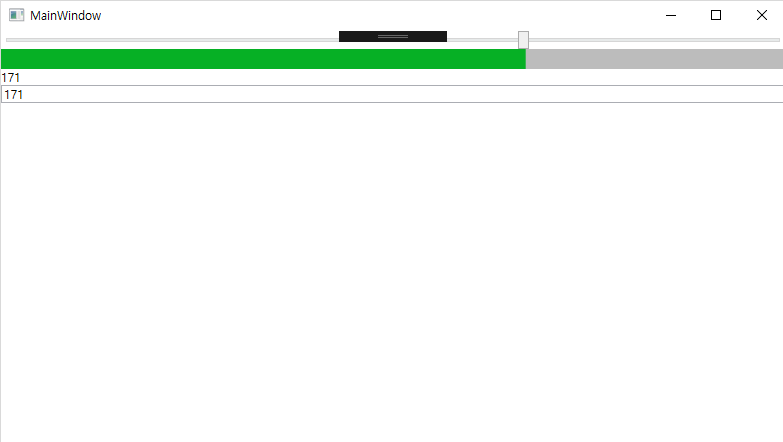
3. 결과

'Language > C# WPF Programming' 카테고리의 다른 글
| C# WPF 프로그래밍 WrapPanel 구현하기 (0) | 2019.05.30 |
|---|---|
| C# WPF 프로그래밍 데이터 컨텍스트(Data Context) 정의 및 예제 구현하기 (0) | 2019.05.28 |
| C# WPF 프로그래밍 데이터 바인딩(Data Binding) 구현하기 (0) | 2019.05.26 |
| C# WPF 프로그래밍 데이터베이스(DB) 생성 및 연동하기 (0) | 2019.05.25 |
| C# WPF 프로그래밍 계산기(Calculator) 프로그램 만들기 - 연산자 다중 계산 (2) | 2019.05.20 |
| C# WPF 프로그래밍 Dependency Property 다루기 (1) | 2019.05.19 |
| C# WPF 프로그래밍 Basic Property 다루기 (0) | 2019.05.14 |
| C# WPF 프로그래밍 속성(Property) 다루기 (0) | 2019.05.13 |









최근댓글