반응형
이번 글에서는 Three.js를 사용하여 그리드(grid) 생성 하는 방법 및 예제에 대해 기록한다.
Three.js 그리드(grid) 생성 및 예제(gridHelper)
Three.js에서 Scene의 바닥에 그리드 격자 무늬를 그리려고 한다. 일단, 그 전에 Scene 그리는 방법에 이어 그리드 생성이다.
2024.12.13 - [IT/Three.js] - [Three.js] Three.js 장면(Scene) 생성 및 예제
[Three.js] Three.js 장면(Scene) 생성 및 예제
이번 글에서는 Three.js를 사용하여 장면(Scene) 생성하는 방법에 대해 기록한다.Three.jsThree.js의 기본 구조는 Scene, Camera, Renderer로 구성이 된다. Scene을 만들고 Renderer로 그려서 Camera로 보는 것으로 이
yongku.tistory.com
1. 그리드(Grid) 생성
- size : 크기
- divisions : 나누는 크기
<script>
var baseX = 25;
var baseY = 0.5;
var baseZ = 25;
// grid helper
const size = 100;
const divisions = 100;
const gridHelper = new THREE.GridHelper( size, divisions, 0x444444, 0x888888 );//그리드 중앙선 기준으로 (0,0,0)
gridHelper.position.set(baseX/2,baseY/2,baseZ/2);
scene.add(gridHelper);
</script>
2. gridHelper(size, divisions, colorCenterLine, colorGrid)
1. size : 그리드 총 크기
2. divisions : 그리드 나누는 개수
3. colorCenterLine : 그리드에서 가로, 세로 중간선 색깔
4. colorGrid : 그리드 격자 선 색깔
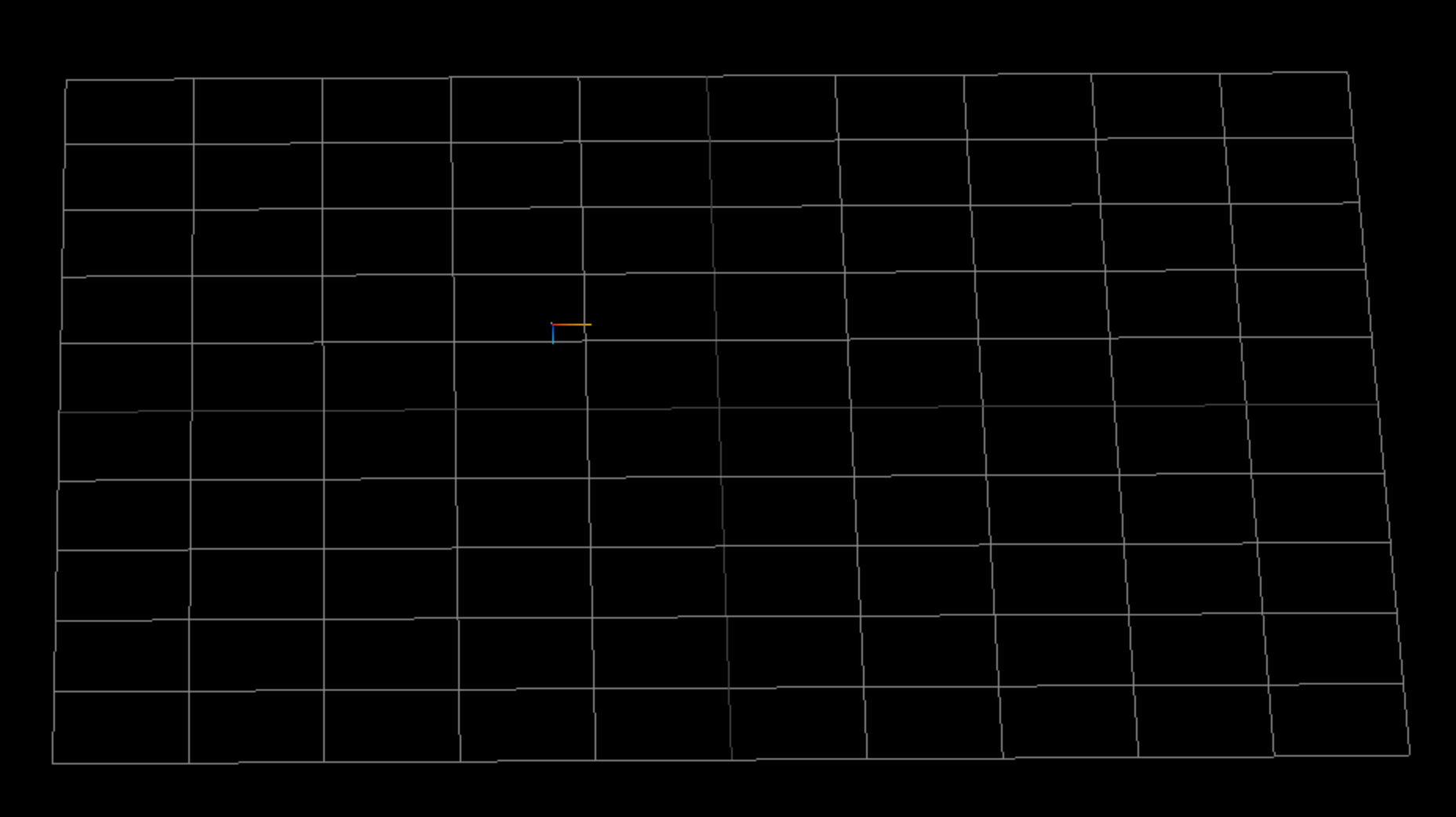
3. Division 차이 예
1) Division이 10일 경우

2) Division이 100일 경우

반응형
'IT > Three.js' 카테고리의 다른 글
| [Three.js] Three.js OrbitControls WASD 카메라 이동하는 방법 (0) | 2024.12.16 |
|---|---|
| [Three.js] Three.js OrbitControls 카메라 부드러운 이동하기 (0) | 2024.12.16 |
| [Three.js] Three.js 장면(Scene) 생성 및 예제 (0) | 2024.12.13 |
| [Three.js] Three.js Script 방식 정리 (0) | 2024.12.13 |
| [Three.js] Three.js 알아보기 (1) | 2024.11.13 |










최근댓글