반응형
이번 글에서는 Three.js를 사용하여 장면(Scene) 생성하는 방법에 대해 기록한다.
Three.js
Three.js의 기본 구조는 Scene, Camera, Renderer로 구성이 된다. Scene을 만들고 Renderer로 그려서 Camera로 보는 것으로 이해하면 된다.
1. 장면(Scene) 생성하기
<script>
// scene 생성
scene = new THREE.Scene();
// render 인스턴스 생성 및 크기 설정
renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
console.log(window.innerWidth); //1600
console.log(window.innerHeight); //831
<script>
2. 카메라(Camera) 설정하기
카메라의 종류에는 총 6가지가 있다. 그 중에서도, 사람의 시야와 비슷한 카메라인 PerspectiveCamera를 선택했다.
1. arrayCamera
2. Camera
3. CubeCamera
4. OrthographicCamera
5. PerspectiveCamera
6. StereoCamera
<script>
// 카메라 설정
camera = new THREE.PerspectiveCamera( 45, 1, 1, 10000 );
camera.position.x = 80;
camera.position.y = 50;
camera.position.z = 70;
<script>
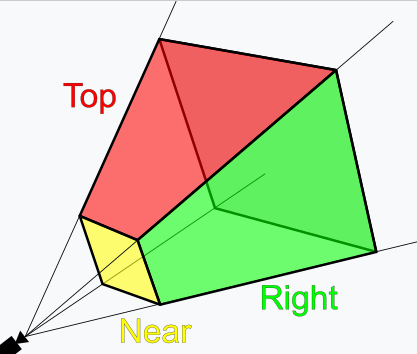
PerspectiveCamera의 파라미터

- FOV : 시야각
- aspect : 종횡비
- near : near보다 가까이 있는 것 자르는 기준
- far : far보다 멀리 있는 것 자르는 기준
3. x,y,z 축 중심선 그리기
- (0, 0, 0)을 기준으로 x, y, z선 축을 그린다.
- scene.add의 경우, 해당 장면에 요소들을 넣는 것이다.
<script>
//x-y-z axis
const axesHelper = new THREE.AxesHelper(3);
axesHelper.position.x = 0;
axesHelper.position.y = 0;
axesHelper.position.z = 0;
scene.add(axesHelper);
</script>
위의 코드를 실행을 하면 아래와 같이 나온다.

반응형
'IT > Three.js' 카테고리의 다른 글
| [Three.js] Three.js OrbitControls WASD 카메라 이동하는 방법 (0) | 2024.12.16 |
|---|---|
| [Three.js] Three.js OrbitControls 카메라 부드러운 이동하기 (0) | 2024.12.16 |
| [Three.js] Three.js 그리드(grid) 생성 및 예제(gridHelper) (1) | 2024.12.13 |
| [Three.js] Three.js Script 방식 정리 (0) | 2024.12.13 |
| [Three.js] Three.js 알아보기 (1) | 2024.11.13 |










최근댓글