예전에 개발 관련 블로그를 탐방하다가 어떤 글을 보았다. 개발자가 마우스를 왜 쓰냐고 신입을 혼냈다는 그 글을 말이다.
http://www.chidoo.me/index.php/2022/12/29/keep-your-ide-shortcuts-in-mind/
단축키
코딩을 할려고 마음먹을 때마다 처음 하는 일이 있다. 내가 사용하게 될 IDE에서 제공하는 단축키(Shortcut) 외우기. 다시 코딩을 시작하자 마음먹었던 네이버 입사 첫시절에도 그랬고, 라이엇 입사
www.chidoo.me
개발자가 단축키를 무조건 외워야한다라는 말에는 100% 찬성을 하지 않지만, 어느 정도는 알고 있는게 생산성이 향상된다는 것에는 충분히 공감을 한다.
그래서, 나도 대부분 IDE를 사용할 때 단축키를 어느 정도 정리해서 자주 사용하는 것은 외우려고 한다. VSCode도 예외는 아니므로 정리를 한다.
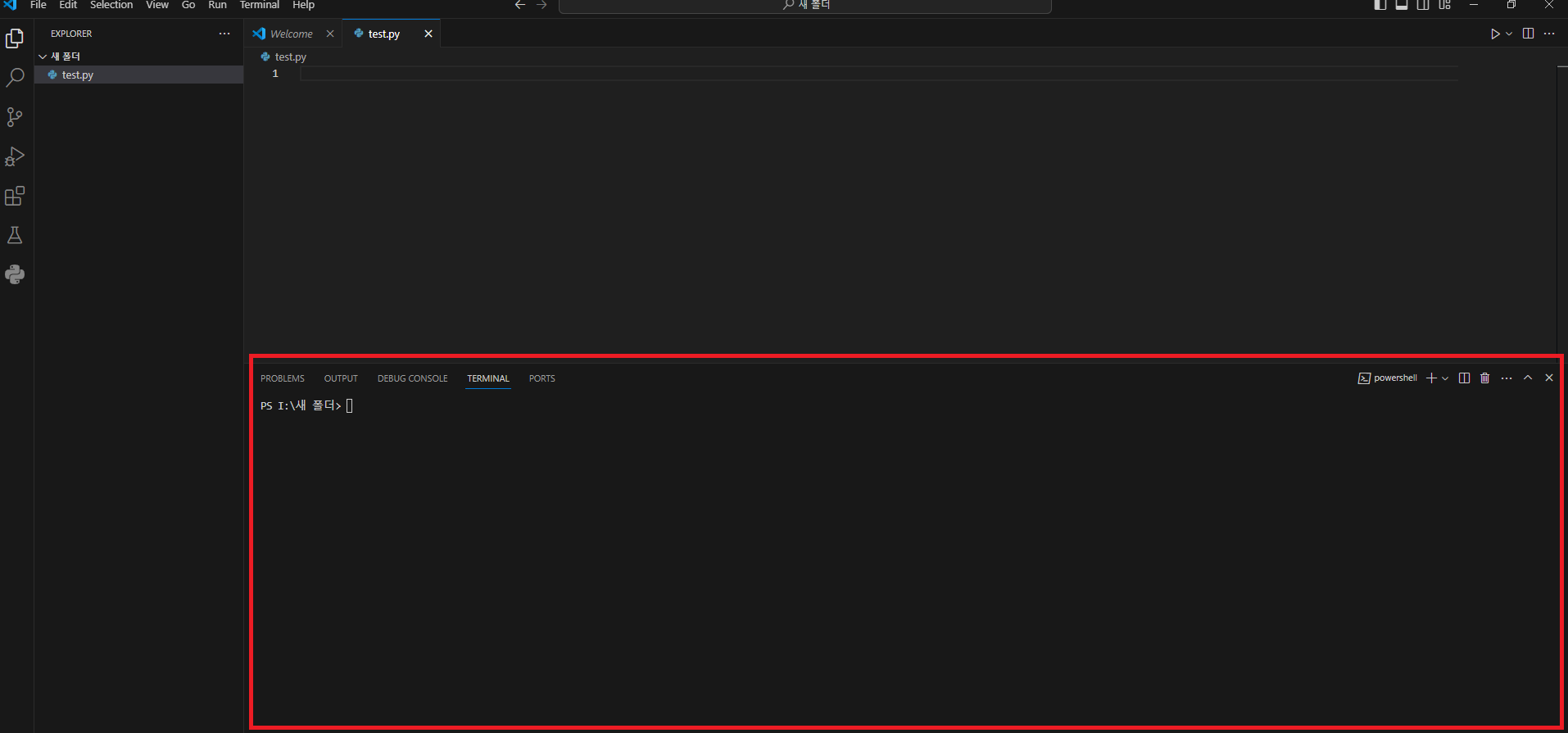
1. 터미널 열기/닫기
- CTRL + `(키보드 숫자 1번 왼쪽)

2. 왼쪽 탐색창 열기/닫기
- CTRL + B

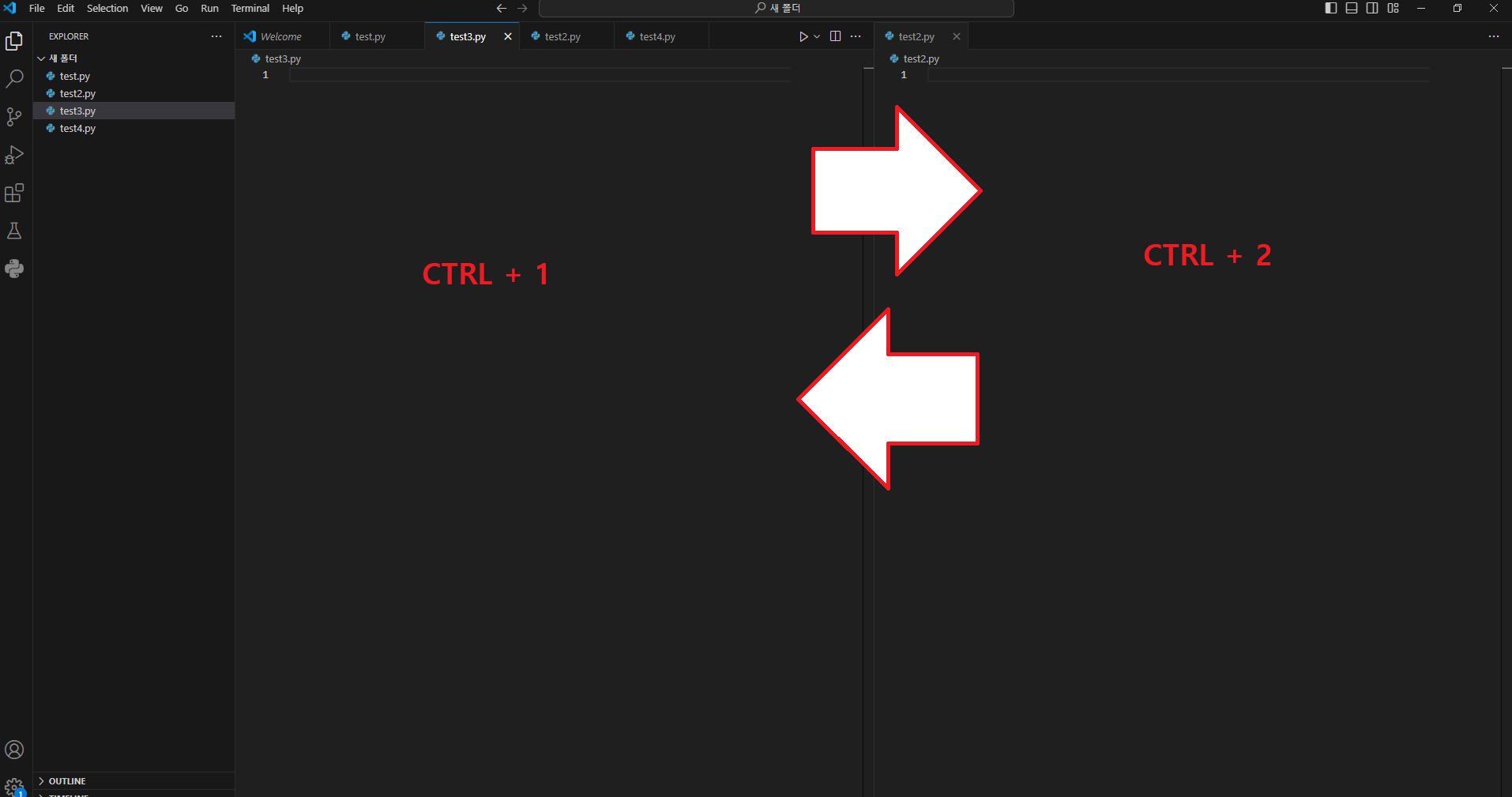
3. 화면 스플릿 후 화면 전환
- CTRL + 숫자키
- 화면 왼쪽에서부터 1번이다.

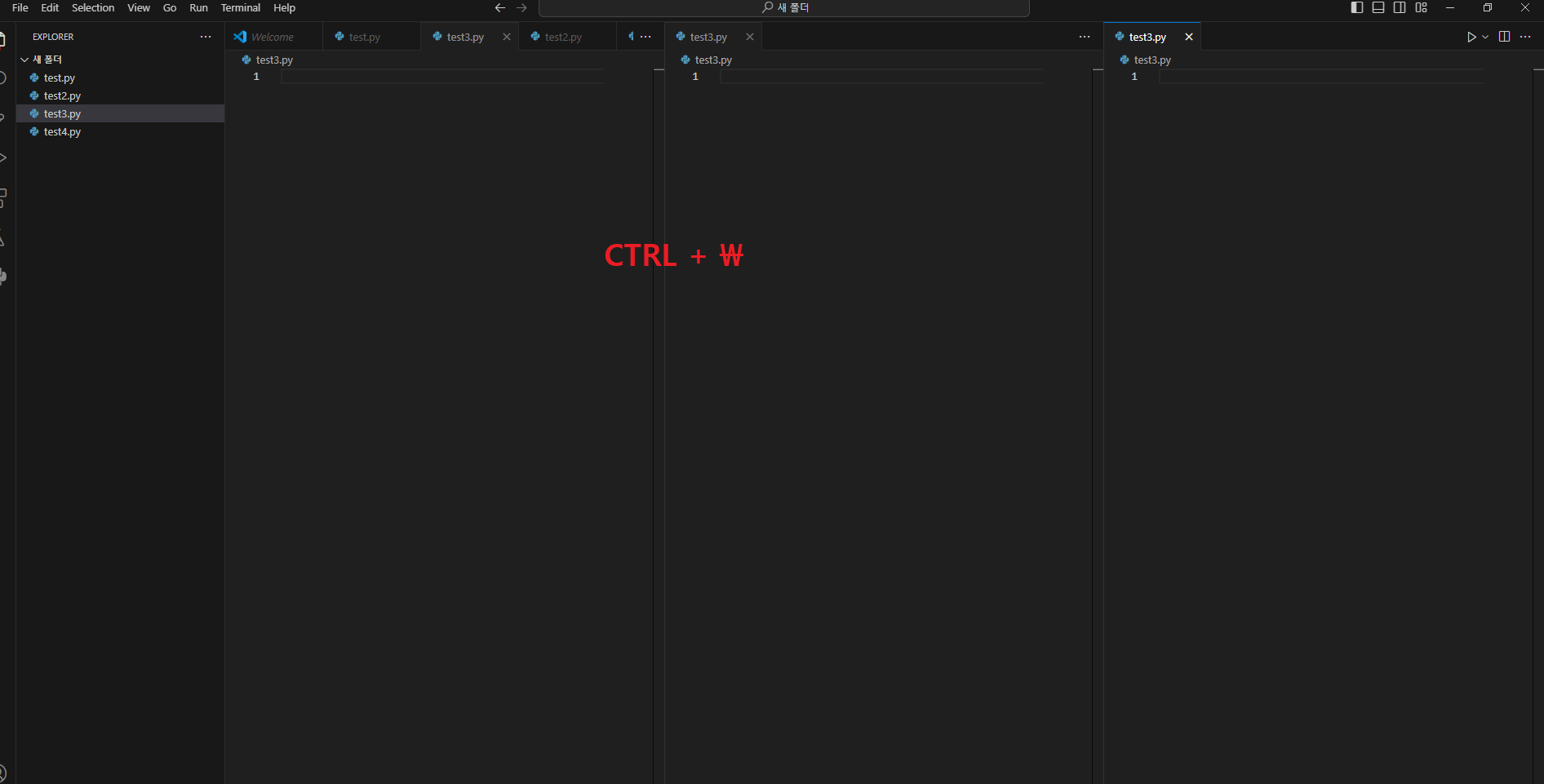
4. 화면 스플릿
- CTRL + \
- 계속 누르면 화면 스플릿이 계속 된다.

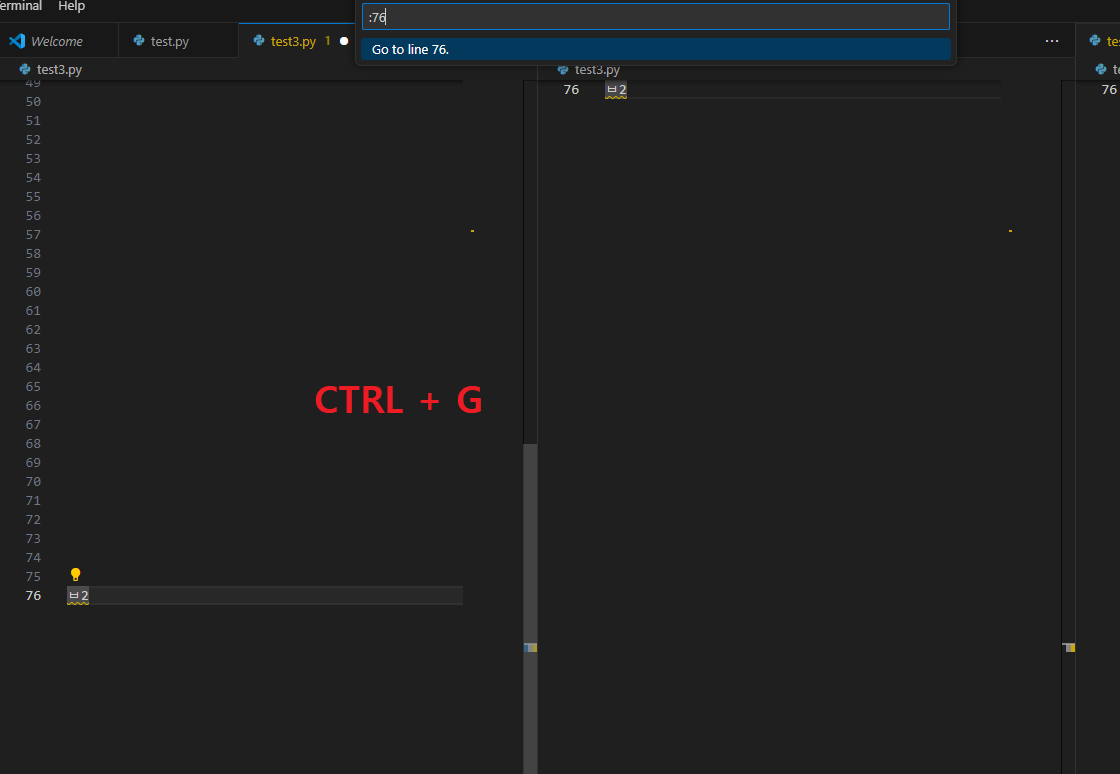
5. 입력한 라인으로 이동하기
- CTRL + G 누른 후 라인 번호 입력

6. 한줄 복사
- SHIFT + ALT + 위아래 화살표(↓, ↑)
7. 한줄 이동
- ALT + 위아래 화살표(↓, ↑)
8. 한줄 삭제
- CTRL + X : 이 단축키를 사용할 경우, 클립보드에 해당 라인이 복사가 된다.
- CTRL + SHIFT + K
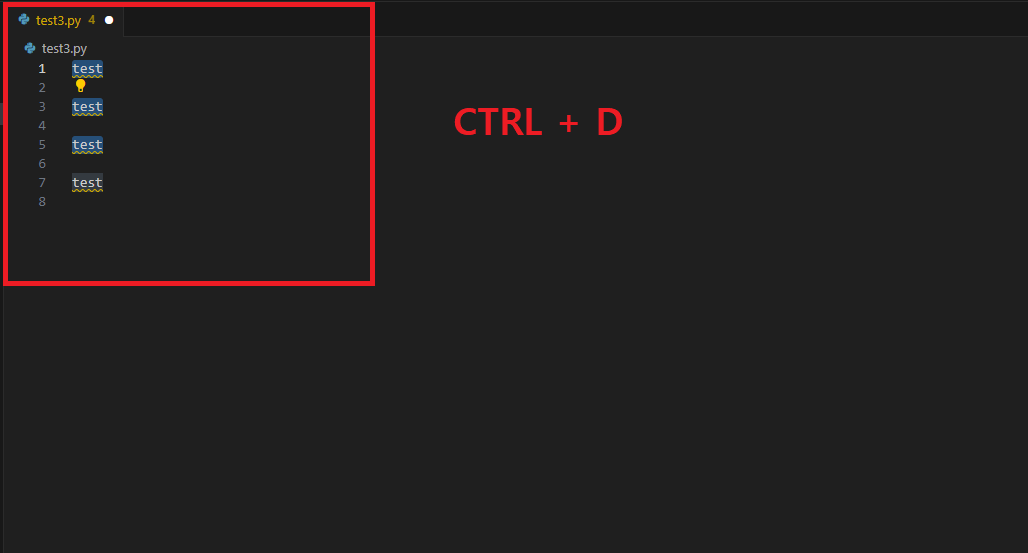
9. 해당 위치 내 같은 단어 범위 선택(1개씩)
- CTRL + D : 특정 위치에서 클릭 시 현재 위치 기준으로 밑에서부터 순서대로 범위가 잡힘

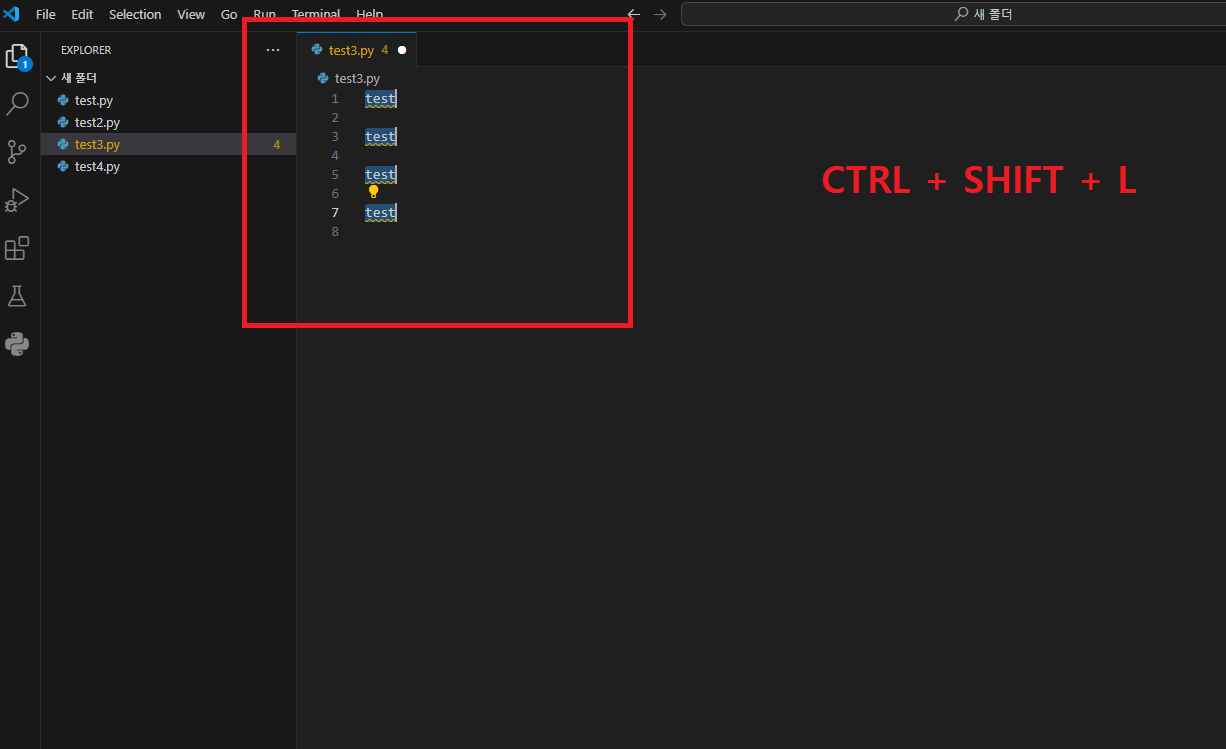
10. 해당 위치 내 같은 단어 범위 선택(전체)
- CTRL + SHIFT + L : 특정 위치에서 클릭 시 현재 파일 내에 있는 모든 단어 범위 선택

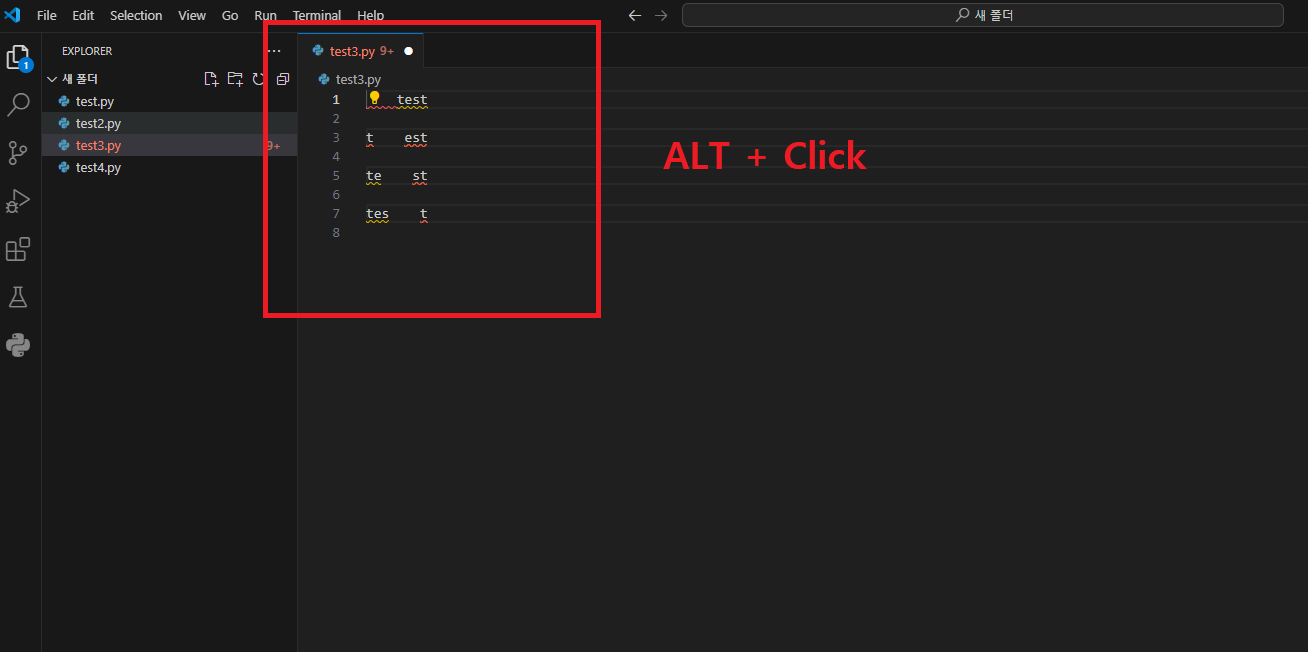
11. 특정 위치의 멀티 커서 기능
- ALT + Click

'IT > VSCode' 카테고리의 다른 글
| [VSCode] fatal: unable to access 'https://git-codecommit.ap-northeast-2.amazonaws.com/v1/repos/test/': The requested URL returned error: 403 문제 해결 방법 (0) | 2024.09.20 |
|---|---|
| [VSCode] please clean your repository working tree before checkout 문제 해결 방법 (0) | 2024.08.27 |
| [VSCode] VSCode에서 Python 버전 변경하는 방법 (0) | 2024.08.12 |
| [VSCode] VSCode git branch 변경하는 방법 (0) | 2024.06.13 |
| [VSCode] VSCode 수직 선택하는 방법 (0) | 2024.03.20 |
| [VSCode] VSCode 소스 코드 화면 분리하는 방법 (0) | 2024.03.10 |
| [VSCode] VSCode AWS CodeCommit 연동하는 방법(git) (0) | 2024.02.23 |
| [VSCode] VSCode git fatal: not a git repository (or any of the parent directories) .git 문제 해결 방법 (0) | 2024.02.23 |









최근댓글