VSCode에서 한 소스 코드 파일에 하나의 화면으로 보기에는 너무 많다 보니, 화면을 분리해서 위와 아래에 있는 소스코드를 보고 싶을 때 화면 분리를 한다. 이클립스에서는 CTRL + SHIFT + { 이것을 누르면 소스 화면 분리가 되는데, 이번 글에서는 VSCode에서 소스 코드 화면 분리하는 방법에 대해 기록한다.
1. 마우스 클릭으로 분할하는 방법

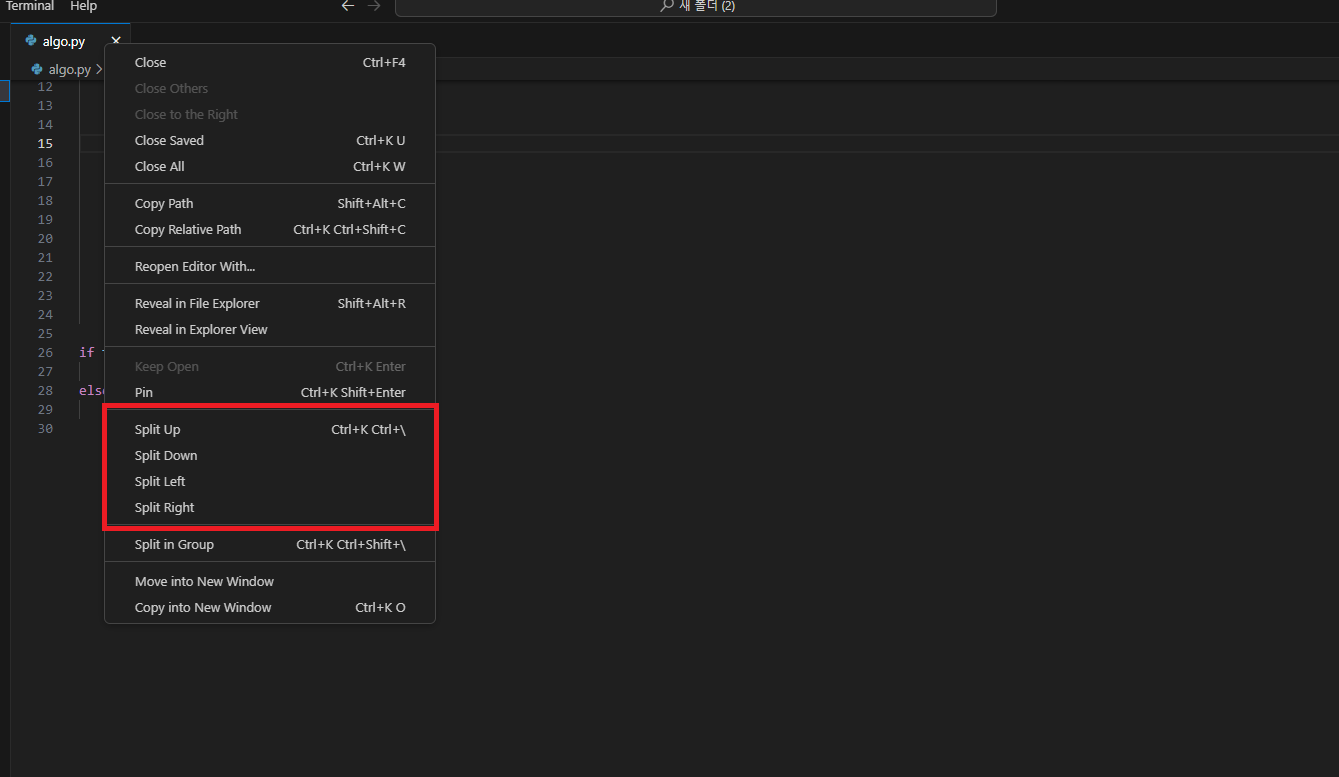
마우스로 클릭해서 분할하는 방법은 해당 파일 오른쪽 클릭을 하면 Split Up, Split Down, Split Left, Split Right 총 4가지 종류가 있다. 각 방향에 따라 분리할 수 있는데, 실질적으로 많이 사용하는 방법이라 단축키가 있어야 정말 편하다.

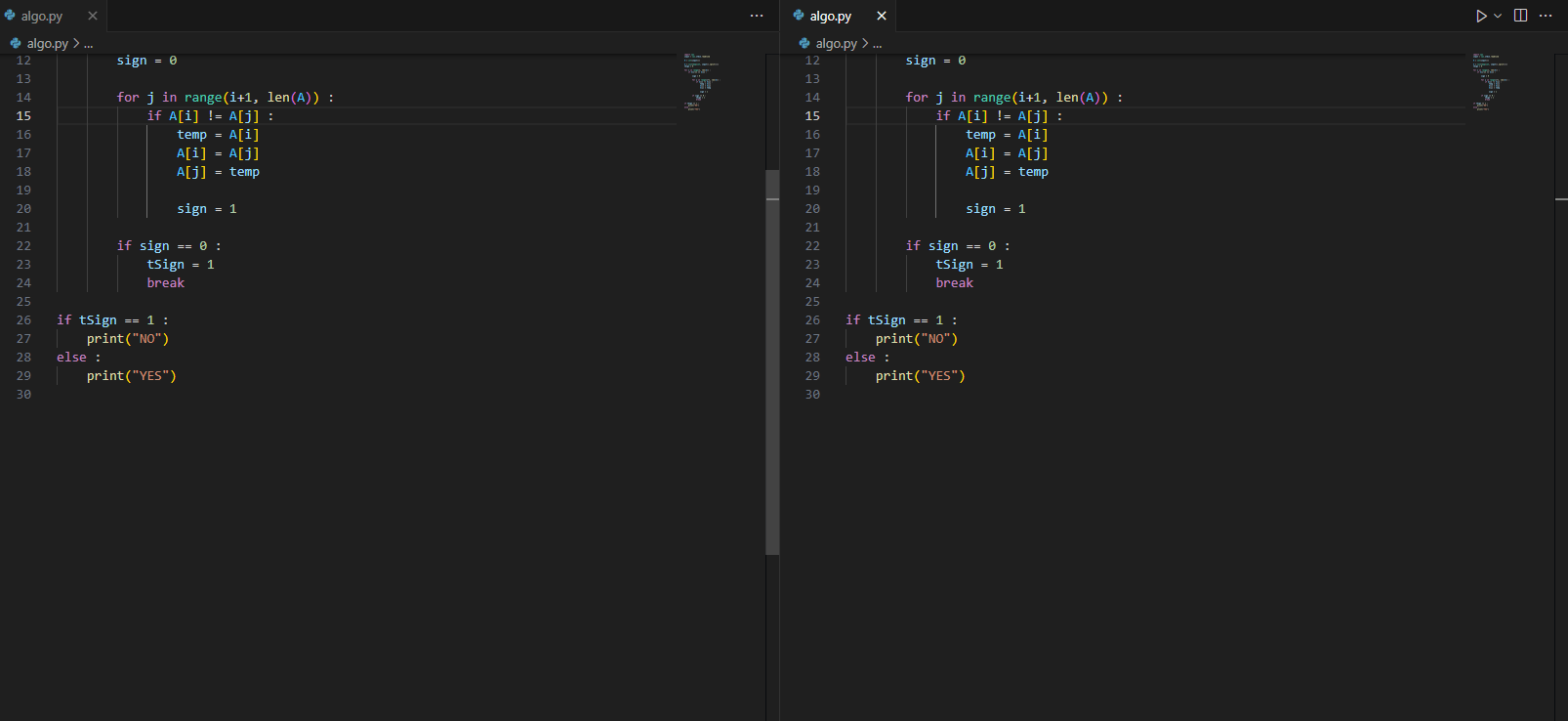
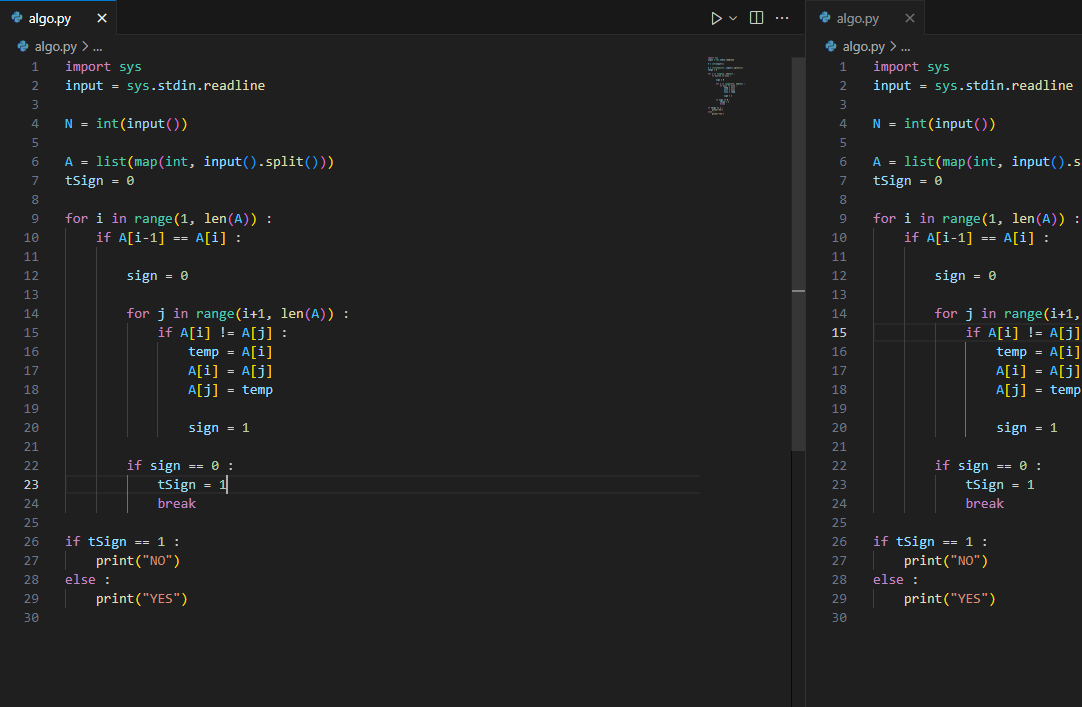
Split Right 시 위와 같이 소스 코드 화면이 분리가 된다.
2. 단축키로 분할하는 방법
단축키로 분할하는 방법은 이클립스와는 다르게 CTRL + \(역슬래쉬) 단축키를 사용한다.

여기서, 해당 화면을 끄고 싶으면 CTRL + W를 누르면 된다.
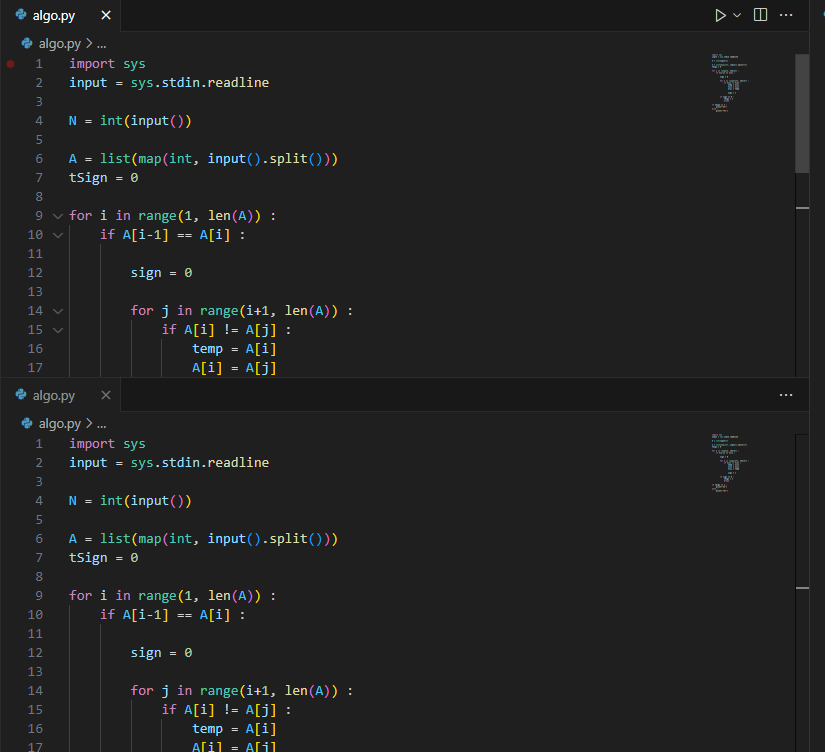
그리고 수직으로 화면을 분할하고 싶으면 CTRL + K 누른 다음, CTRL + \(역슬래쉬)를 누르면 수직으로 분할이 된다.

단축키를 사용하여 N번을 누르면 화면이 N개 생성이 된다.
'IT > VSCode' 카테고리의 다른 글
| [VSCode] VSCode에서 Python 버전 변경하는 방법 (0) | 2024.08.12 |
|---|---|
| [VSCode] VSCode git branch 변경하는 방법 (0) | 2024.06.13 |
| [VSCode] VSCode 단축키 모음집 (0) | 2024.04.23 |
| [VSCode] VSCode 수직 선택하는 방법 (0) | 2024.03.20 |
| [VSCode] VSCode AWS CodeCommit 연동하는 방법(git) (0) | 2024.02.23 |
| [VSCode] VSCode git fatal: not a git repository (or any of the parent directories) .git 문제 해결 방법 (0) | 2024.02.23 |
| [VSCode] VSCode git 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 문제 해결 방법 (0) | 2024.02.23 |
| [VSCode] ModuleNotFoundError: No module named 'pip' 문제 해결 방법 (0) | 2024.01.25 |









최근댓글