VSCode 사용 점유율이 70% 넘는다는 것은 대부분 VScode가 설치되어 있어 정말 다양하게 활용되고 있다는 것을 알 수 있다. 저 70%중 한 사람은 바로 나다. 그래서, VSCode에서 git 설치하는 방법에 대해 작성하려고 한다. AWS CodeCommit과 연동하여 pull/request를 하기 위함이다.
1. 먼저, 아래의 URL에 접속하여 git을 설치한다.
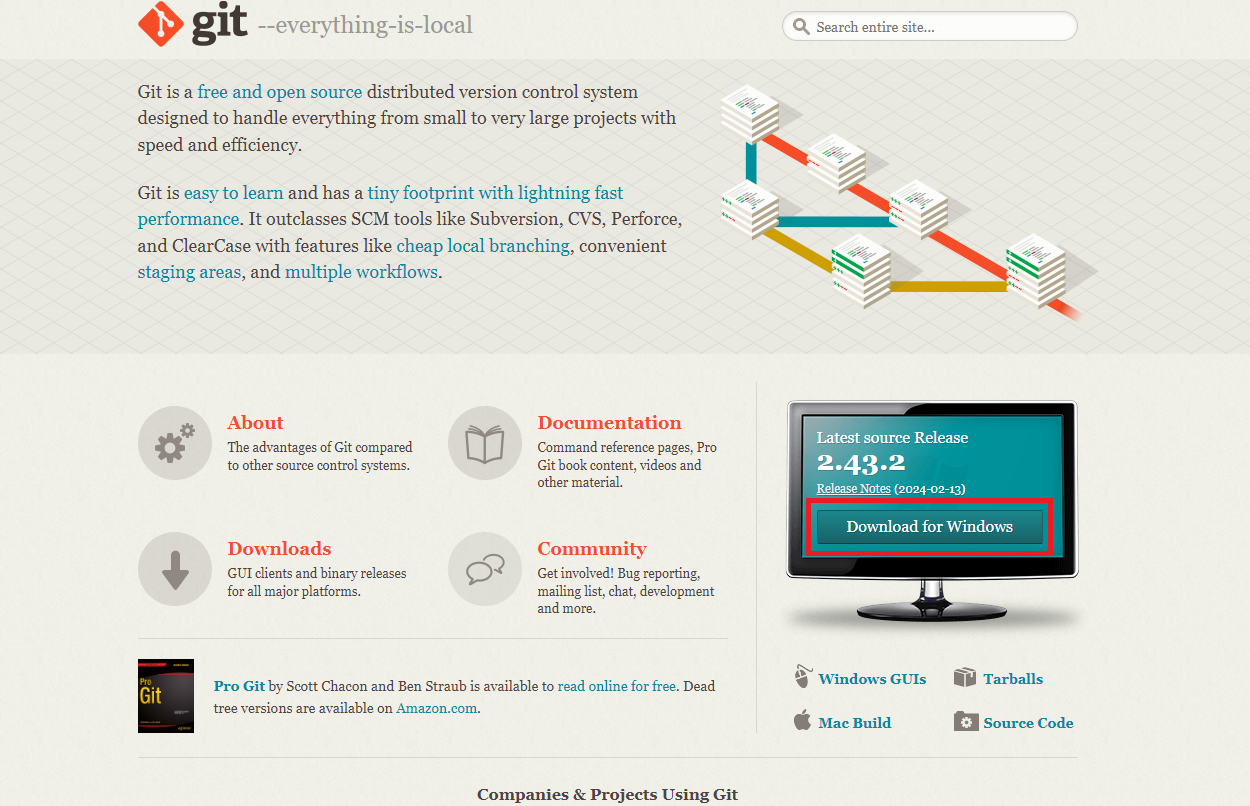
Git
git-scm.com
우측 하단에 Download for Windows를 클릭한다.

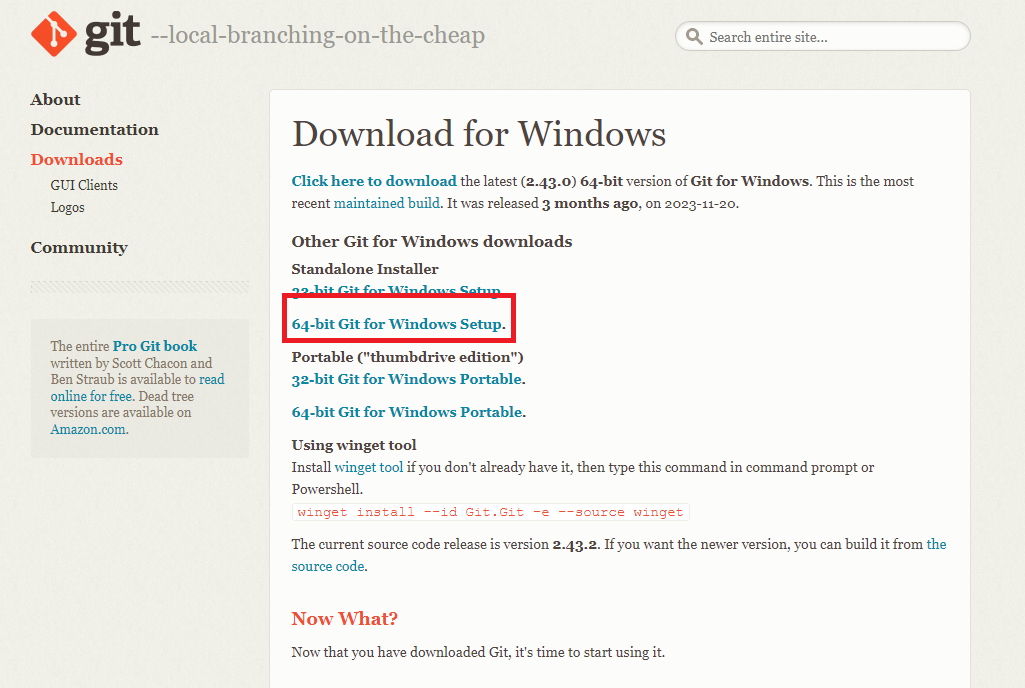
OS bit에 맞게 설치한다.

이후에, git 설치 프로그램을 실행하여 git 설치를 하면 된다.
2. AWS Console에서 사용하기 위한 IAM 계정을 생성한다.
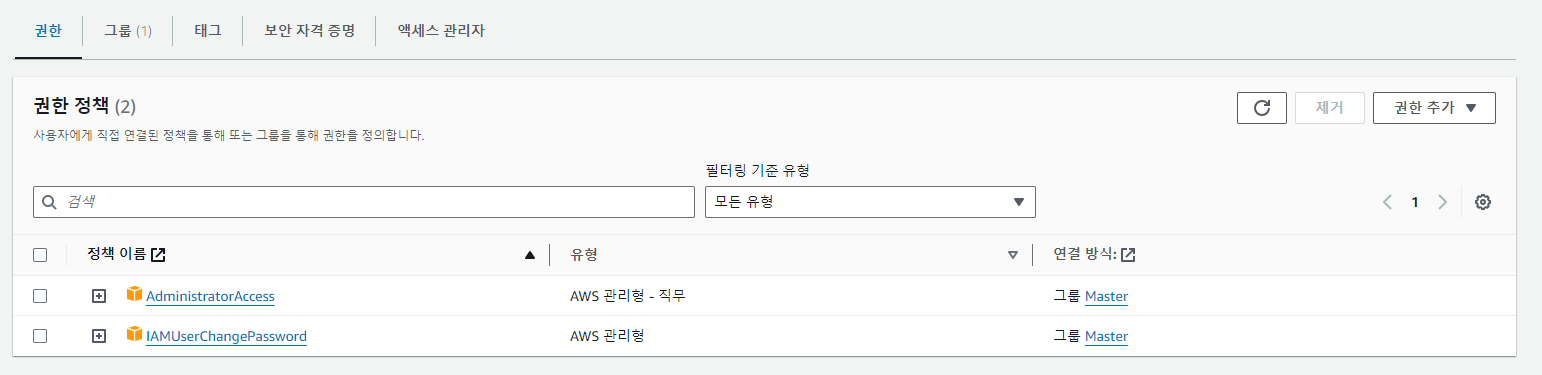
Master 사용자 그룹에 TEST라는 사용자 이름으로 IAM 계정을 생성했다. 권한은 마음대로 넣으면 된다. 기본적으로, Root처럼 사용하기 위해 AdministratorAccess를 넣었다.

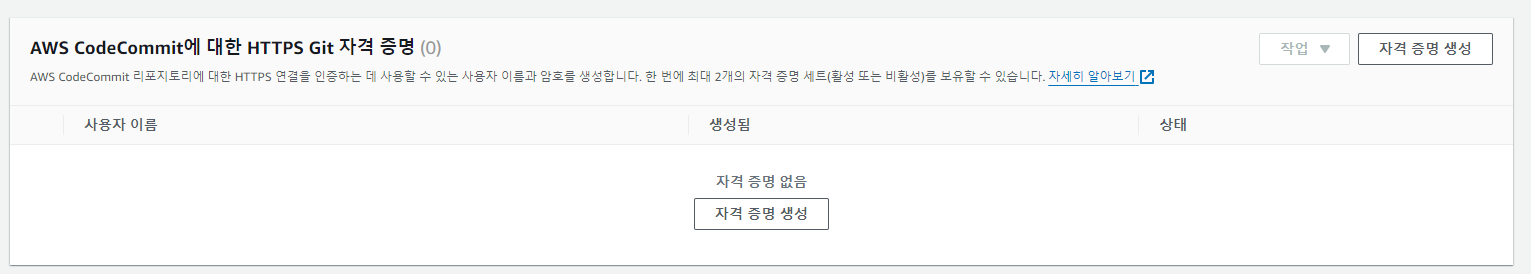
3. 해당 IAM계정에서 [보안 자격 증명]으로 가서 밑에 보면 [AWS CodeCommit에 대한 HTTPS Git 자격 증명]이 있는데 자격 증명 생성을 한다.

자격증명 생성 후, 아래의 CSV를 잘 보관한다. 이 CSV 파일의 데이터는 연결할 때 ID와 비밀번호가 된다.

4. AWS Console에서 CodeCommit 서비스를 들어간다.

5. CodeCommit에서 리포지토리를 생성한다.

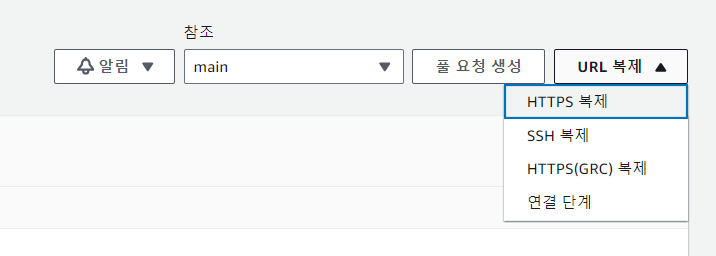
6. 생성한 리포지토리로 들어가면 URL 복제를 할 수 있다.
URL 복제는 HTTPS, SSH, HTTPS(GRC) 가 있는데 편한 것으로 진행하면 된다. HTTPS 복제를 했다.

7. VSCode로 돌아가서, 터미널에서 git 설정과 함께 remote를 진행한다.
git init
git remote add origin https://git-codecommit.ap-northeast-2.amazonaws.com/v1/repos/test
위의 코드에서 처음 폴더를 만들고 git init을 하지 않으면 아래의 에러가 발생할 수 있다.
fatal: not a git repository (or any of the parent directories) .git

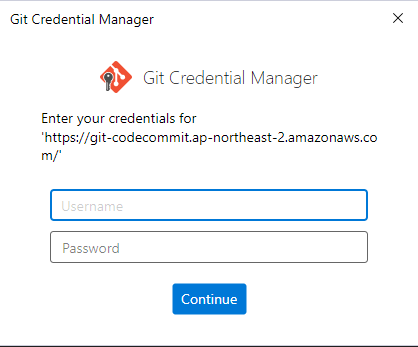
아까 계정 자격 증명할 때 다운로드했던 계정 csv 파일에 ID와 비밀번호를 넣으면 된다.
8. git 브랜치 업데이트 및 가져올 브랜치를 확인하고, 해당 브랜치 소스를 가져온다.
git remote update
git checkout -t origin/브랜치 이름
'IT > VSCode' 카테고리의 다른 글
| [VSCode] VSCode git branch 변경하는 방법 (0) | 2024.06.13 |
|---|---|
| [VSCode] VSCode 단축키 모음집 (0) | 2024.04.23 |
| [VSCode] VSCode 수직 선택하는 방법 (0) | 2024.03.20 |
| [VSCode] VSCode 소스 코드 화면 분리하는 방법 (0) | 2024.03.10 |
| [VSCode] VSCode git fatal: not a git repository (or any of the parent directories) .git 문제 해결 방법 (0) | 2024.02.23 |
| [VSCode] VSCode git 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 문제 해결 방법 (0) | 2024.02.23 |
| [VSCode] ModuleNotFoundError: No module named 'pip' 문제 해결 방법 (0) | 2024.01.25 |
| [VSCode] VSCode Python 개발 환경 설정하기 (0) | 2023.10.23 |









최근댓글