반응형

AG Grid의 첫 시작은 Grid를 생성하고, 컬럼을 정의하는 것부터 시작하여 속성들을 정의하여 데이터를 가져올 준비를 하는 것으로 시작한다. 이번 글은 AG Grid 컬럼 정의 및 속성에 대해 글을 작성한다.
1. 컬럼 정의
컬럼 정의는 아래와 같은 형식으로 정의를 할 수 있다.
columnDefs: [
{
minWidth: 10,
headerCheckboxSelection: true,
checkboxSelection: true,
},
{headerName:"USERID", field: "USERID"},
{headerName:"NMLAST", field: "NMLAST"}
]
위의 columnDefs를 통해 체크박스, USERID, NMLAST를 정의한다.
- headerName : 컬럼에 보여지는 텍스트
- field : 컬럼에 실질적으로 매핑되는 ID
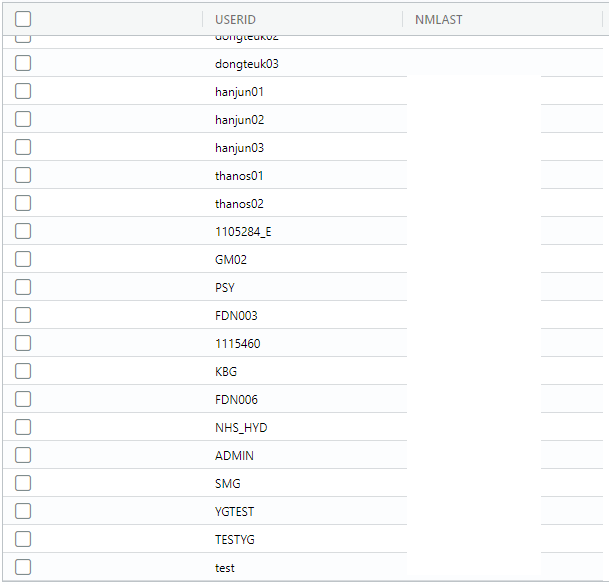
위의 코드를 실행하면 아래와 같이 그리드가 그려지게 된다.

2. 컬럼 속성
| 속성 | 데이터 타입 | 내용 |
| field | string | 컬럼에서 데이터가 매핑되는 실질적인 ID |
| colId | string | field와 colId가 없는 경우 고유 ID가 생성된다. |
| type | string | string[] | |
| valueGetter | string | ValueGetterFunc | 데이터를 어떤식으로 가져올 것인지에 대한 함수 또는 표현식이다. |
| valueFormatter | string | ValueFormatterFunc | 데이터를 어떻게 출력할 것인지 정하는 것에 대한 함수 또는 표현식이다. |
| refData | {[key:string] : string;} | 예를 들어, 상품코드가 1234이면 칙촉, 1432면 핫초코 이런식으로 코드에 따라 컬럼에 보여주는 값을 바꿔준다. |
| keyCreator | Function | 특정 컬럼 데이터 기준으로 key를 만들어 그루핑 하는데 사용된다. |
| equals | Function | colDef.equals(val1, val2)처럼 val1, val2 비교한다. |
| checkboxSelection | boolean | CheckboxSelectionCallback | Default : true |
| showDisabledCheckboxes | boolean | true로 둔 컬럼은 선택할 수 없다. |
| toolPanelClass | ToolPanelClass | |
| suppressColumnsToolPanel | boolean | |
| columnGroupShow | string | |
| icons | {[key : string] : Function | string;} | |
| suppressNavigable | boolean | SuppressNavigableCallback | |
| suppressKeyboardEvent | Function | |
| suppressPaste | boolean | SuppressPasteCallback | |
| suppressFillHandle | boolean |
반응형
'IT > AG Grid' 카테고리의 다른 글
| [AG Grid] AG Grid 틀고정 하는 방법 (0) | 2023.02.21 |
|---|---|
| [AG Grid] AG Grid 검색 및 필터 기능 예제 (1) | 2023.01.18 |
| [AG Grid] AG Grid 체크 박스 기능 예제 (0) | 2023.01.18 |
| [AG Grid] AG Grid Row 추가 및 삭제 (0) | 2023.01.17 |
| [AG Grid] AG Grid row 클릭 시 데이터 가져오는 방법(onCellClicked) (0) | 2023.01.13 |
| [AG Grid] AG Grid 데이터 가져오는 방법(fetch 사용) (0) | 2023.01.11 |
| [AG Grid] AG Grid 데이터 가져오는 방법 (0) | 2022.12.23 |
| [AG Grid] t.map is not a function 에러 해결 방법 (0) | 2022.12.23 |









최근댓글