
AG Grid에서 특정 Cell이나 Row를 클릭했을 때, 클릭한 Row의 데이터를 가져오는 방법은 onCellClicked를 사용하면 된다.
onCellClicked
onCellClicked 이벤트는 셀을 클릭했을 때 호출되는 콜백 이벤트다. 그래서, 셀을 클릭하면 그 클릭한 로우에 있는 데이터를 가져올 수가 있다.
아래의 코드와 같이, gridOptions에 onCellClicked API를 추가로 넣으면, 저 params에 데이터가 들어 온다.
onCellClicked: params => { // example event handler
let test = params;
console.log('cell was clicked', params)
}
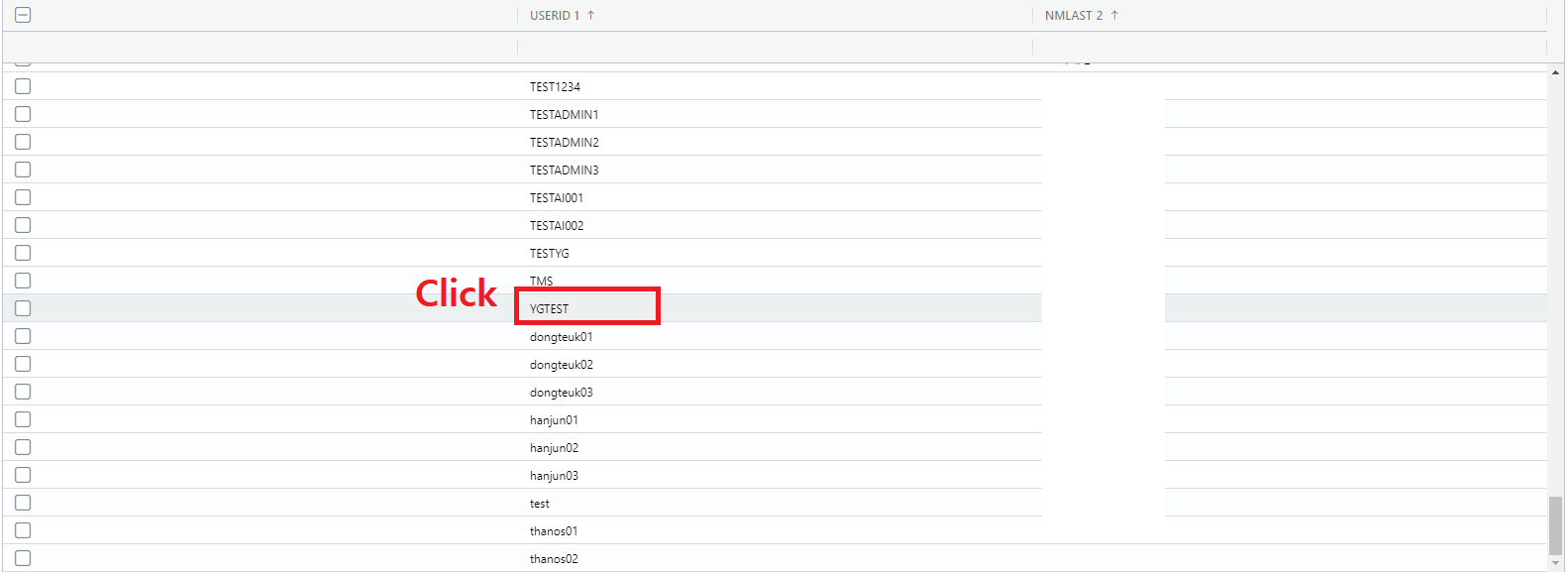
아래 화면과 같이, 셀을 클릭하고 개발자 도구에서 디버깅을 해보자.

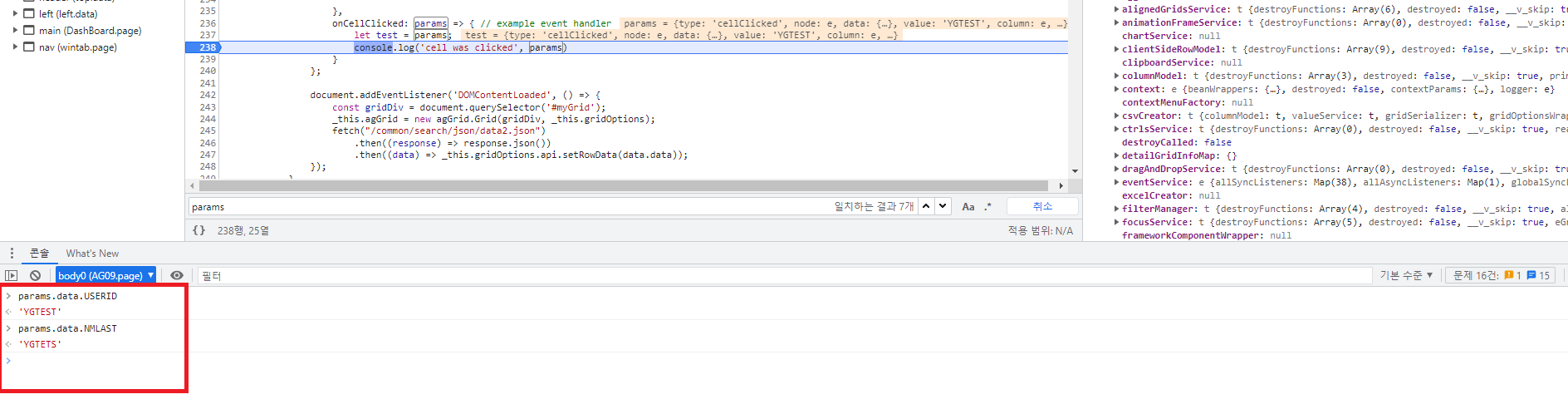
디버깅을 해보면, 아래와 같이, params라는 변수에 다양한 데이터들이 있다.

params.data.컬럼ID를 사용하면 그 선택한 값의 데이터를 가져올 수 있고, params.node.rowIndex를 하면 그 클릭한 값의 rowIndex도 가져올 수 있다.
1. params.data.컬럼ID
2. params.node.rowIndex
이 외에도, node를 통해 다양한 데이터와 옵션들을 꺼내올 수 있다.
참고 URL
https://www.ag-grid.com/javascript-data-grid/column-properties/#reference-events
'IT > AG Grid' 카테고리의 다른 글
| [AG Grid] AG Grid 검색 및 필터 기능 예제 (1) | 2023.01.18 |
|---|---|
| [AG Grid] AG Grid 체크 박스 기능 예제 (0) | 2023.01.18 |
| [AG Grid] AG Grid Row 추가 및 삭제 (0) | 2023.01.17 |
| [AG Grid] AG Grid 컬럼 정의 및 속성 정리 (0) | 2023.01.16 |
| [AG Grid] AG Grid 데이터 가져오는 방법(fetch 사용) (0) | 2023.01.11 |
| [AG Grid] AG Grid 데이터 가져오는 방법 (0) | 2022.12.23 |
| [AG Grid] t.map is not a function 에러 해결 방법 (0) | 2022.12.23 |
| [AG Grid] AG Grid 가이드 - Grid 및 관련 Options (0) | 2022.12.21 |









최근댓글