
이번 글에서는 AG Grid에서 틀고정 하는 방법에 대해 기록한다. 틀고정에 사용되는 것은 컬럼에서의 pinned 기능을 사용하면 된다.
pinned
- pinned 속성은 컬럼을 어느 방향에 고정을 할까에 대한 옵션을 준다.
- 즉, pinned 속성은 컬럼을 고정하여 좌우로 이동을 해도 컬럼이 고정되어 그 컬럼의 값을 지속적으로 보여준다.
아래를 보자.
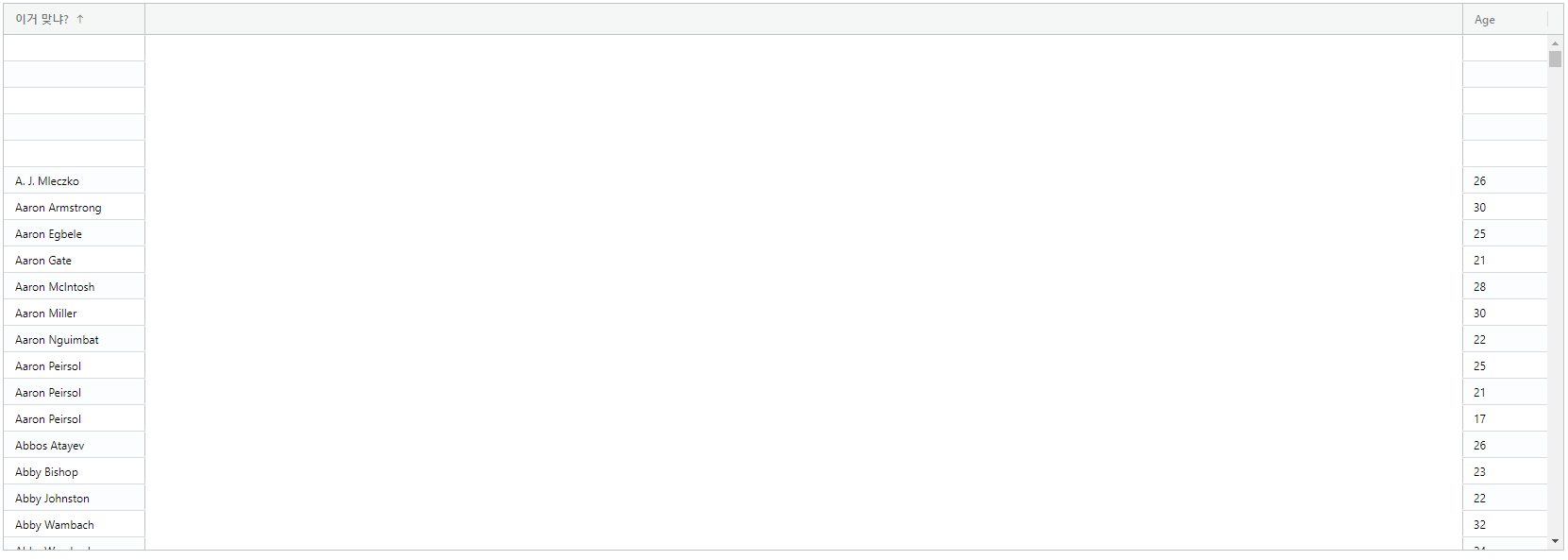
{headerName:test, field: "athlete", width: 150, minWidth:120, pinned:'left', suppressSizeToFit: true, suppressMenu: true, sort: 'asc'},
{headerName:"Age", field: "age", width: 90, minWidth: 50, maxWidth: 100, pinned:'right', suppressMenu: true, suppressSorting : true},
test 컬럼은 pinned를 left, Age 컬럼은 pinned를 right로 줬다. 그랬더니 아래와 같이, 컬럼이 고정이 된다.

pinned에 대한 적용 순서는 left와 right가 다르다. 컬럼을 정의할 때, pinned를 left로 적용하면 순서대로 왼쪽에서부터 채워지지만, right를 하게 되면, 제일 먼저 정의된 것이 왼쪽으로 밀린다.
i) left 적용
아래의 순서로 left를 적용했다.
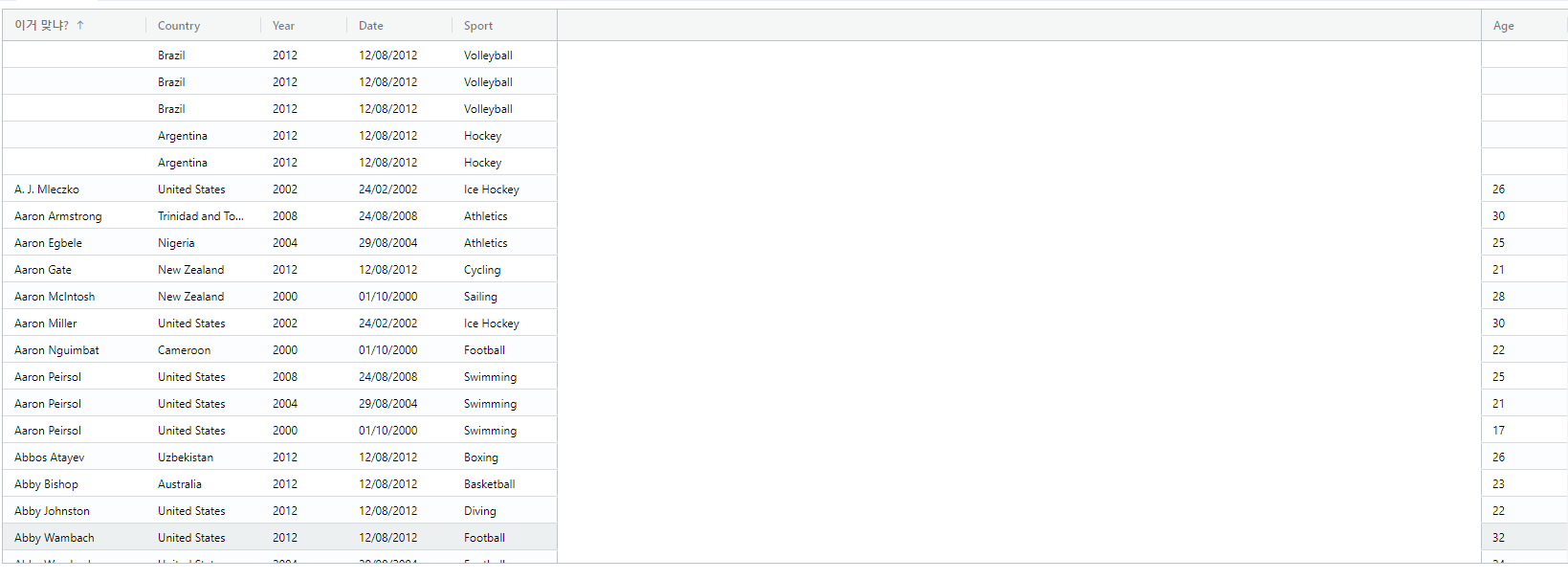
{headerName:test, field: "athlete", width: 150, minWidth:120, pinned:'left', suppressSizeToFit: true, suppressMenu: true, sort: 'asc'},
{headerName:"Age", field: "age", width: 90, minWidth: 50, maxWidth: 100, pinned:'right', suppressMenu: true, suppressSorting : true},
{headerName:"Country", pinned:'left', field: "country", width: 120},
{headerName:"Year", pinned:'left', field: "year", width: 90},
{headerName:"Date", pinned:'left', field: "date", width: 110},
{headerName:"Sport", pinned:'left', field: "sport", width: 110},
제일 나중에 pinned를 left 적용한 것이 가장 오른쪽에 나온다.
ii) right 적용
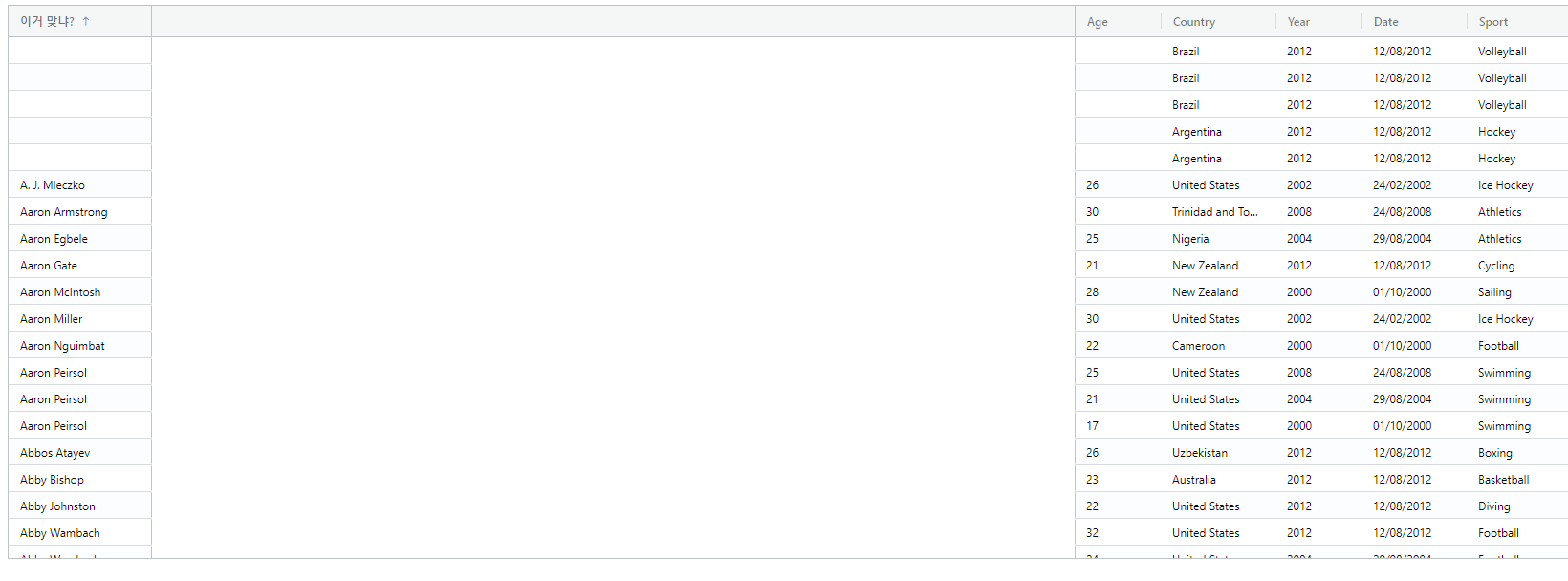
{headerName:test, field: "athlete", width: 150, minWidth:120, pinned:'left', suppressSizeToFit: true, suppressMenu: true, sort: 'asc'},
{headerName:"Age", field: "age", width: 90, minWidth: 50, maxWidth: 100, pinned:'right', suppressMenu: true, suppressSorting : true},
{headerName:"Country", pinned:'right', field: "country", width: 120},
{headerName:"Year", pinned:'right', field: "year", width: 90},
{headerName:"Date", pinned:'right', field: "date", width: 110},
{headerName:"Sport", pinned:'right', field: "sport", width: 110},
위의 순서대로 pinned를 right로 적용하면 제일 먼저 적용한 Age 컬럼이 가장 왼쪽에 배치가 된다.

'IT > AG Grid' 카테고리의 다른 글
| [AG Grid] AG Grid Cell background Color 변경하는 방법 (0) | 2025.02.25 |
|---|---|
| [AG Grid] AG Grid 검색 및 필터 기능 예제 (1) | 2023.01.18 |
| [AG Grid] AG Grid 체크 박스 기능 예제 (0) | 2023.01.18 |
| [AG Grid] AG Grid Row 추가 및 삭제 (0) | 2023.01.17 |
| [AG Grid] AG Grid 컬럼 정의 및 속성 정리 (0) | 2023.01.16 |
| [AG Grid] AG Grid row 클릭 시 데이터 가져오는 방법(onCellClicked) (0) | 2023.01.13 |
| [AG Grid] AG Grid 데이터 가져오는 방법(fetch 사용) (0) | 2023.01.11 |
| [AG Grid] AG Grid 데이터 가져오는 방법 (0) | 2022.12.23 |









최근댓글