
AG Grid에서 각 Row 별로 체크 박스와 헤더 컬럼에 체크 박스에 대한 예제를 기록하려고 한다. 여기서 사용되는 gridOptions는 headerCheckboxSelection와 headerCheckboxSelection이다.
체크박스
AG Grid에서 컬럼을 정의할 때, 아래와 같이 columnDefs 리스트 안에 정의를 한다.
columnDefs: [
{
minWidth: 50,
headerCheckboxSelection: true, // 헤더 컬럼에 체크 박스 기능 추가(2023-01-17, ANDUM)
checkboxSelection: true // Row 데이터에 체크 박스 추가(2023-01-17, ANDUM)
},
{headerName:"USERID", field: "USERID", width: 150, minWidth:120, suppressSizeToFit: true, suppressMenu: true, sort: 'asc'},
{headerName:"NMLAST", field: "NMLAST", width: 150, minWidth:120, suppressSizeToFit: true, suppressMenu: true, sort: 'asc'}
],
체크박스는 대부분 맨 앞에 위치하고 있기 때문에 맨 앞으로 뺐다. 아래의 코드에서 헤더 컬럼에 대해 체크 박스 기능을 추가하는 방법은 headerCheckboxSelection을 true로 설정하면 된다. 또한, Row에 대한 체크 박스 기능을 추가하는 방법은 checkboxSelection을 true로 설정하면 된다.
{
minWidth: 50,
headerCheckboxSelection: true, // 헤더 컬럼에 체크 박스 기능 추가(2023-01-17, ANDUM)
checkboxSelection: true // Row 데이터에 체크 박스 추가(2023-01-17, ANDUM)
},
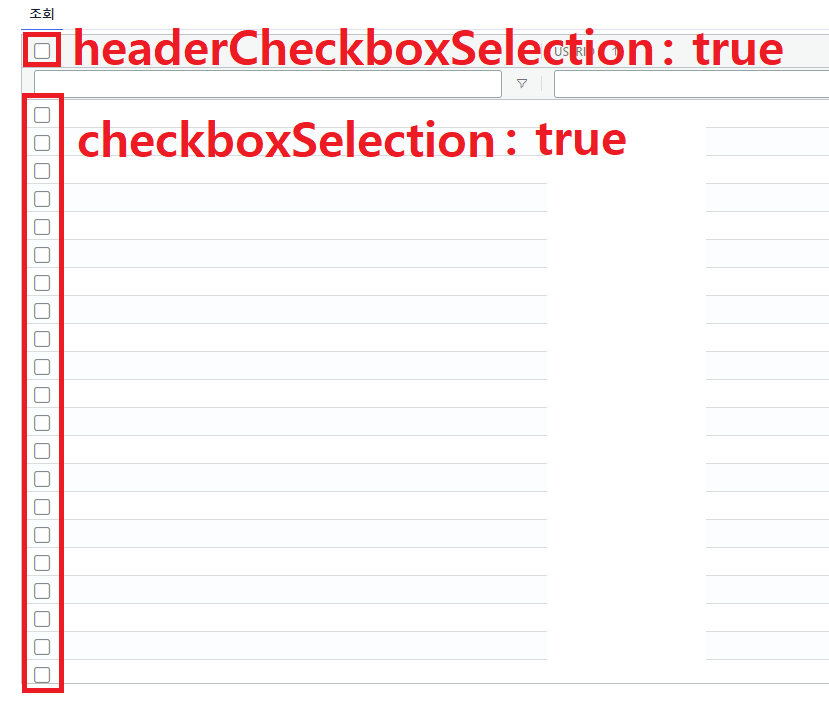
1. headerCheckboxSelection : true / checkboxSelection : true

2. headerCheckboxSelection : false / checkboxSelection : false

체크박스 선택(Single, Multiple)
체크박스 선택은 Single과 Multiple이 있다. Single은 Row를 여러 개를 선택할 수 없고, Multiple은 Row를 여러 개 선택할 수 있다.
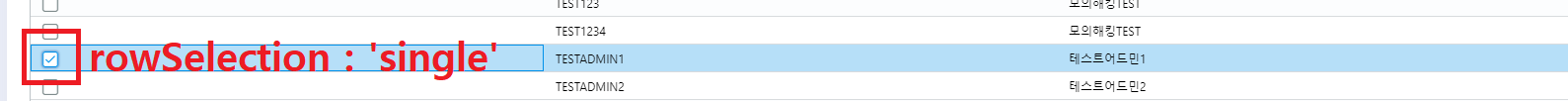
1. Single

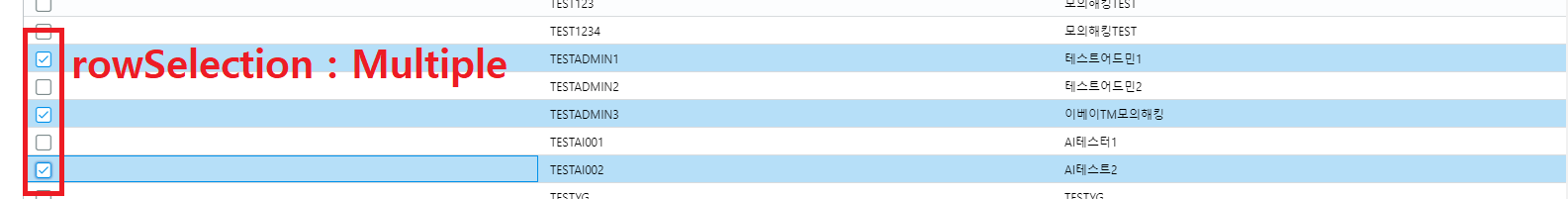
2. Multiple

아래의 코드 같이, rowSelection을 'single' 또는 'multiple'로 설정하면 된다.
rowSelection: 'multiple', // 체크박스 'single' or 'multiple' 선택 가능(2023-01-18, ANDUM)체크 박스 선택(CTRL, SHIFT)
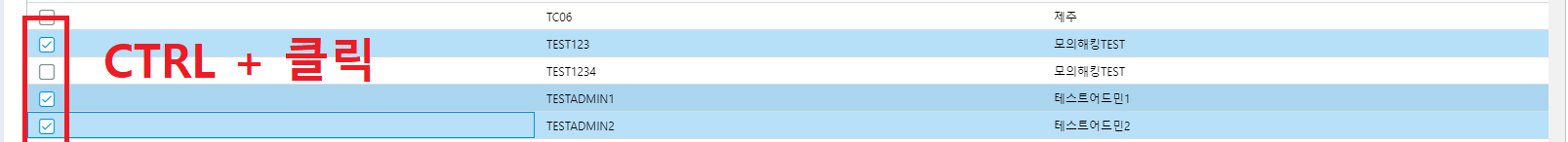
1. CTRL + 클릭
CTRL을 누른 상태에서 Row를 클릭하면 여러 개를 비연속적으로 선택할 수 있다.

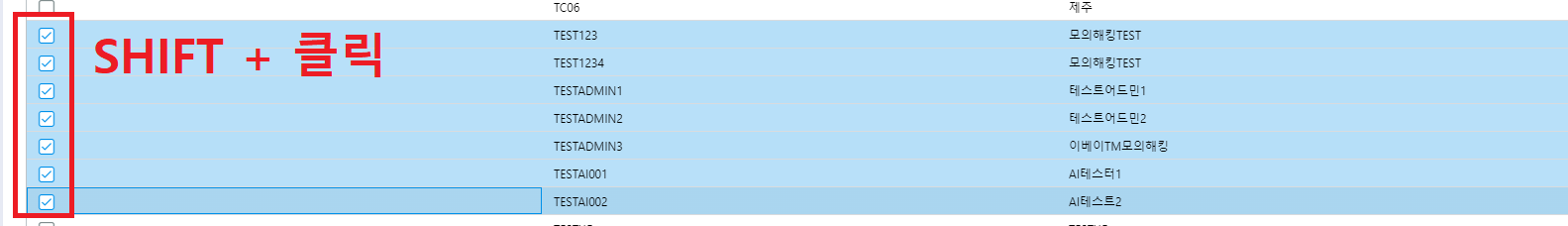
2. SHIFT + 클릭
SHIFT를 누른 상태에서 한 Row를 클릭하고, 그 아래나 위에 있는 Row를 클릭하면 두 번째로 클릭한 Row까지의 범위에 있는 Row까지 다 체크할 수 있다.

전체 소스 코드
_this.gridOptions = {
columnDefs: [
{
minWidth: 50,
headerCheckboxSelection: false, // 헤더 컬럼에 체크 박스 기능 추가(2023-01-17, ANDUM)
checkboxSelection: false, // Row 데이터에 체크 박스 추가(2023-01-17, ANDUM)
},
{headerName:"USERID", field: "USERID", width: 150, minWidth:120, suppressSizeToFit: true, suppressMenu: true, sort: 'asc'},
{headerName:"NMLAST", field: "NMLAST", width: 150, minWidth:120, suppressSizeToFit: true, suppressMenu: true, sort: 'asc'}
],
// 컬럼에 적용되는 공통 기능 정의(2023-01-17, ANDUM)
// 그리드에서 컬럼이 적용될 defaultColDef 적용 후 위의 columnDefs 속성이 적용된다.
// 즉, defaultColDef에서 정의된 속성이 적용됐는데, columnDefs 속성이 변경되는 경우 columnDefs 속성이 최종으로 적용된다.
defaultColDef: {
flex: 1,
minWidth: 200,
sortable: true,
resizable: true,
editable: true,
floatingFilter: true,
filter:'agTextColumnFilter',
floatingFilter: true
},
rowSelection: 'multiple', // 체크박스 'single' or 'multiple' 선택 가능(2023-01-18, ANDUM)
editType: 'fullRow',
onRowValueChanged: _this.onRowValueChanged,
onSelectionChanged: function(){
}
};'IT > AG Grid' 카테고리의 다른 글
| [AG Grid] AG Grid Cell background Color 변경하는 방법 (0) | 2025.02.25 |
|---|---|
| [AG Grid] AG Grid 틀고정 하는 방법 (0) | 2023.02.21 |
| [AG Grid] AG Grid 검색 및 필터 기능 예제 (1) | 2023.01.18 |
| [AG Grid] AG Grid Row 추가 및 삭제 (0) | 2023.01.17 |
| [AG Grid] AG Grid 컬럼 정의 및 속성 정리 (0) | 2023.01.16 |
| [AG Grid] AG Grid row 클릭 시 데이터 가져오는 방법(onCellClicked) (0) | 2023.01.13 |
| [AG Grid] AG Grid 데이터 가져오는 방법(fetch 사용) (0) | 2023.01.11 |
| [AG Grid] AG Grid 데이터 가져오는 방법 (0) | 2022.12.23 |









최근댓글