반응형
Three.js에서 Camera 객체를 생성하고, 마우스의 휠의 동작에 따라 줌인(Zoom-In), 줌아웃(Zoom-Out)을 통해 카메라와 객체 간의 거리를 설정할 수 있다. 이번 글은 Three.js 마우스휠 줌인(Zoom-In), 줌아웃(Zoom-Out) 구현하는 방법에 대해 기록한다.
Three.js 마우스휠 줌인(Zoom-In), 줌아웃(Zoom-Out) 구현하기
1. Scene, Camera, Renderer 설정하기
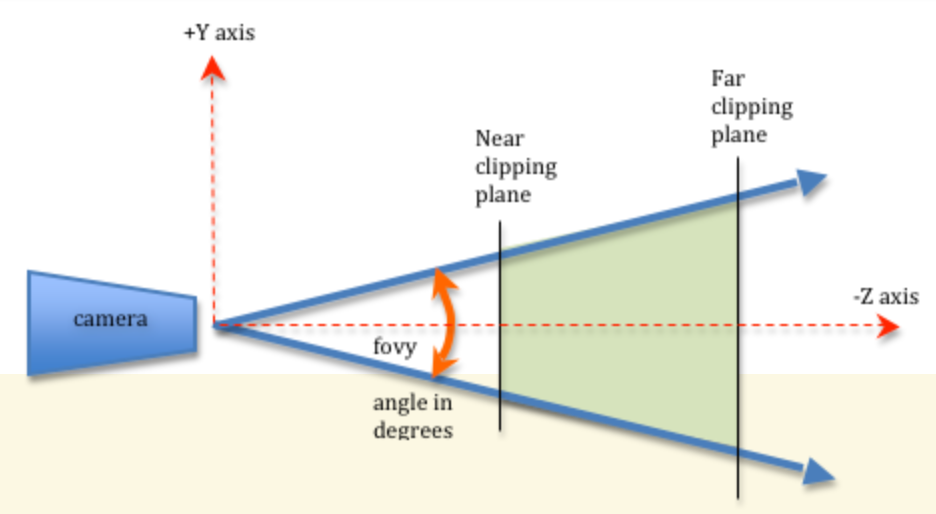
카메라를 설정할 때, PerspectiveCamera 안에 들어가는 파라미터의 값은 순서대로 FoV, aspect ratio, near, far로 구성되어 있다.

// 씬 설정
const scene = new THREE.Scene();
// 카메라 설정
// FOV, aspect ratio, near, far
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 렌더러 설정
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
2. Camera 타겟을 위한 큐브 생성 및 카메라 위치 설정하기
카메라 타겟인 큐브를 생성하고, 카메라 위치를 설정한다.
// 큐브 생성
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// 카메라 위치 설정
camera.position.z = 5;
3. 줌 기능 구현하기
zoomSpeed가 커질수록 줌이 되는 속도가 빨라진다. 줌이 너무 작거나 너무 커질수록 해당 큐브 객체가 보이지 않을 수도 있기 때문에, 최대 및 최대 줌 크기를 제한해야 한다.
// 줌 기능 구현
function onMouseWheel(event) {
event.preventDefault();
// 줌 속도 조절(값이 커질수록 줌 되는 속도 빨라짐)
const zoomSpeed = 0.1;
// 휠 방향에 따라 줌인/줌아웃
if (event.deltaY > 0) {
// 줌아웃
camera.position.z += zoomSpeed;
} else {
// 줌인
camera.position.z -= zoomSpeed;
}
// 최소/최대 줌 제한
camera.position.z = Math.max(2, Math.min(camera.position.z, 10));
}
// 마우스 휠 이벤트 리스너 추가
window.addEventListener('wheel', onMouseWheel, false);
4. 윈도우 창 크기 변경 시 화면 조절하기
// 창 크기 변경 시 대응
window.addEventListener('resize', function() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}, false);
전체 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>[Three.js] Three.js 마우스휠 줌인(Zoom-In), 줌아웃(Zoom-Out) 구현하기</title>
<style>
body { margin: 0; }
canvas { display: block; }
</style>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script>
// 씬 설정
const scene = new THREE.Scene();
// 카메라 설정
// FOV, aspect ratio, near, far
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 렌더러 설정
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 큐브 생성
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// 카메라 위치 설정
camera.position.z = 5;
// 줌 기능 구현
function onMouseWheel(event) {
event.preventDefault();
// 줌 속도 조절(값이 커질수록 줌 되는 속도 빨라짐)
const zoomSpeed = 0.1;
// 휠 방향에 따라 줌인/줌아웃
if (event.deltaY > 0) {
// 줌아웃
camera.position.z += zoomSpeed;
} else {
// 줌인
camera.position.z -= zoomSpeed;
}
// 최소/최대 줌 제한
camera.position.z = Math.max(2, Math.min(camera.position.z, 10));
}
// 마우스 휠 이벤트 리스너 추가
window.addEventListener('wheel', onMouseWheel, false);
// 애니메이션 루프
function animate() {
requestAnimationFrame(animate); // 모니터 주사율(Hz)에 따라 성능 달라짐
renderer.render(scene, camera);
}
animate();
// 창 크기 변경 시 대응
window.addEventListener('resize', function() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}, false);
</script>
</body>
</html>
반응형
'IT > Three.js' 카테고리의 다른 글
| [Three.js] Three.js Camera updateProjectionMatrix 정리 (0) | 2025.02.26 |
|---|---|
| [Three.js] Three.js 원점 맞춰서 박스 객체 그리기 (0) | 2025.02.07 |
| [Three.js] Three.js BoxGeometry 정리 (0) | 2025.02.06 |
| [Three.js] Three.js OrbitControls WASD 카메라 이동하는 방법 (0) | 2024.12.16 |
| [Three.js] Three.js OrbitControls 카메라 부드러운 이동하기 (0) | 2024.12.16 |
| [Three.js] Three.js 그리드(grid) 생성 및 예제(gridHelper) (1) | 2024.12.13 |
| [Three.js] Three.js 장면(Scene) 생성 및 예제 (0) | 2024.12.13 |
| [Three.js] Three.js Script 방식 정리 (0) | 2024.12.13 |










최근댓글