
이번 글에서는 이클립스에서 Vue.js를 사용할 때 CDN 설정을 공통적으로 해야하는 상황이 있을 때, 이 공통적인 것을 템플릿으로 만들어 사용할 수 있도록 하는 템플릿 만드는 방법에 대해 기록한다.
목차
1. template 생성
2. template 선택 및 적용
3. 결과
1. template 생성
template를 생성하여 CDN을 가져올 때 URL을 굳이 복사, 붙여넣기 하지 않고 파일을 만들 때 자동적으로 들어가게 하려고 한다.
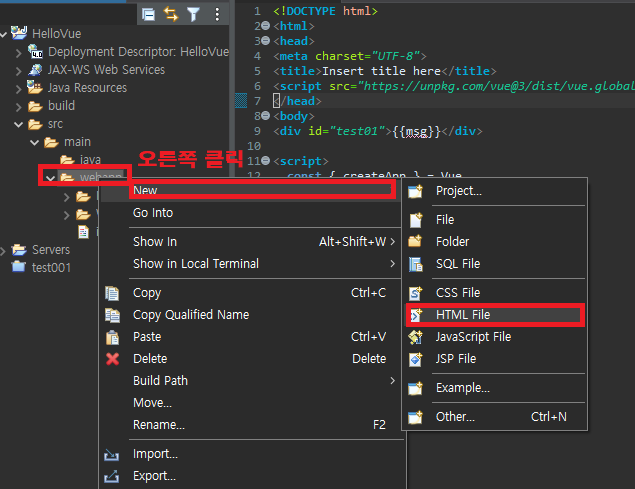
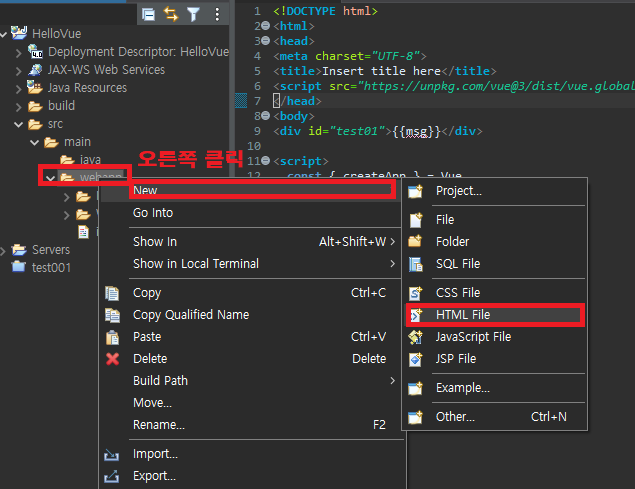
1) [webapp] 오른쪽 클릭 - [New] - [HTML File]을 눌러 HTML File을 생성한다.

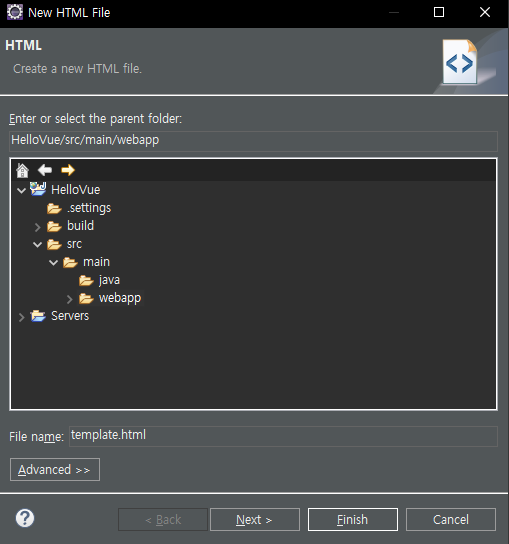
2) template.html이라는 파일을 생성한다.

3) template.html에 아래의 코드를 넣는다.
- CDN URL이 담긴 HTML 템플릿을 만들 것이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
</body>
</html>
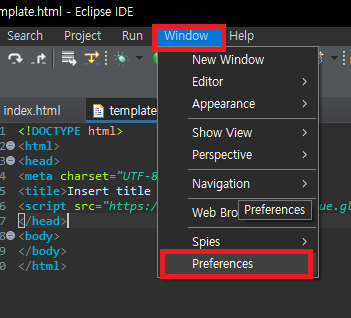
4) 템플릿 저장을 위해 [Window] - [Preferences]를 들어간다.

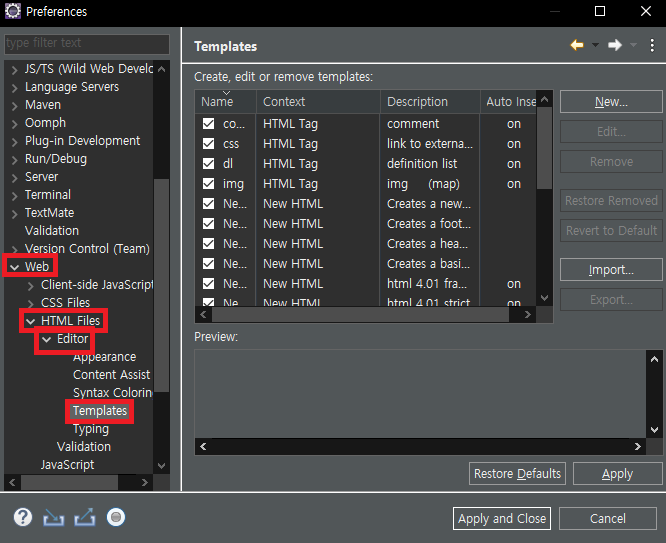
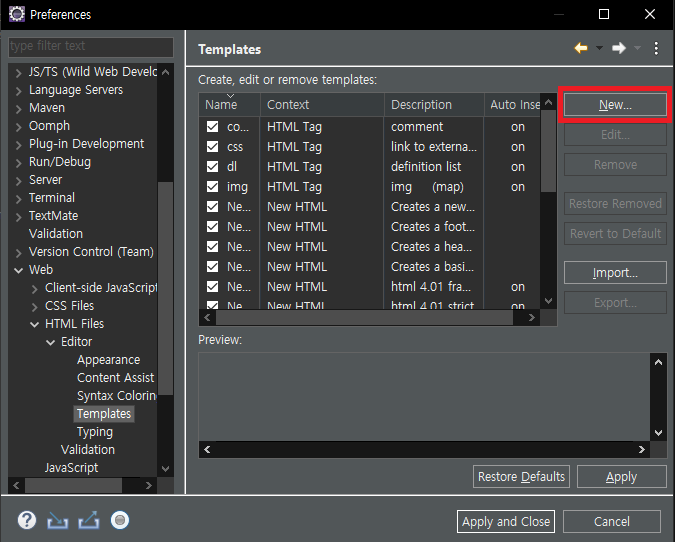
5) [Preferences]에서 [Web] - [HTML Files] - [Editor] - [Templates]를 들어간다.

6) [Templates] 화면에서 우측 상단 [New...] 버튼을 누른다.

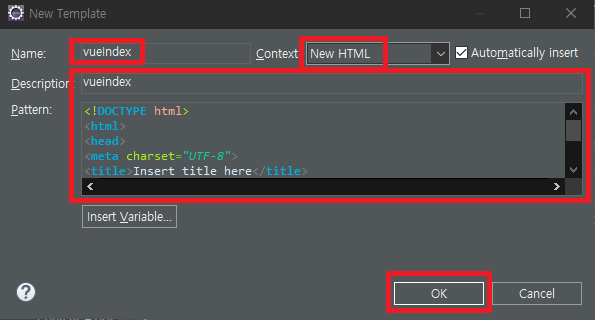
7) [New Template] 탭에서 Name, Context, Description, Pattern을 작성한다.

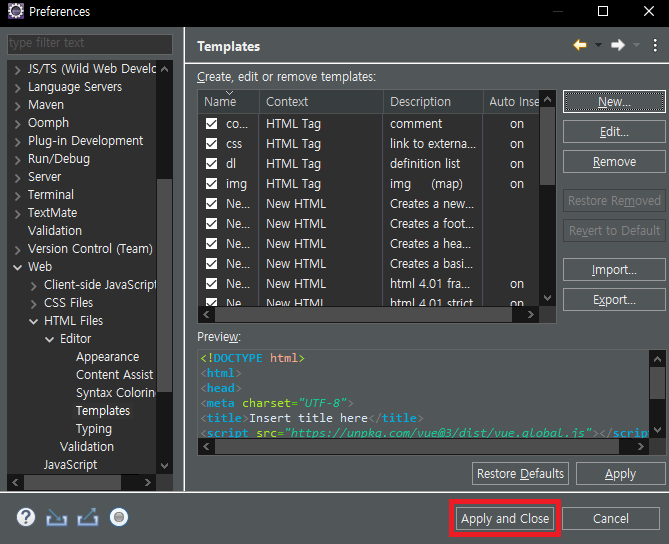
8) OK를 눌렀으면 [Preferences] 화면에서 Apply and Close 버튼을 누른다.

2. template 선택 및 적용
1) 다시 한 번 [webapp] - [New] - [HTML File] 버튼을 누른다.

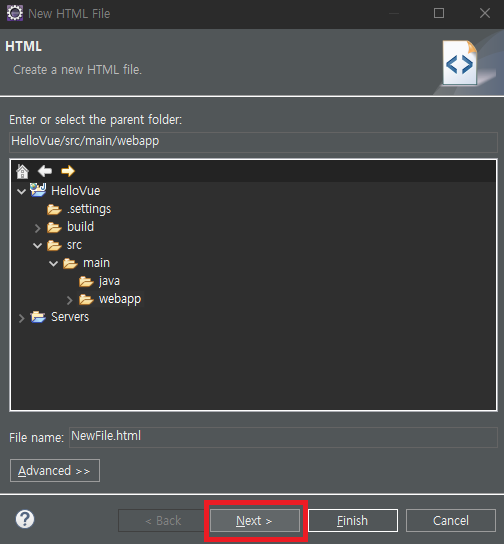
2) [New HTML File]에서 이름을 넣고 [Next] 버튼을 누른다.

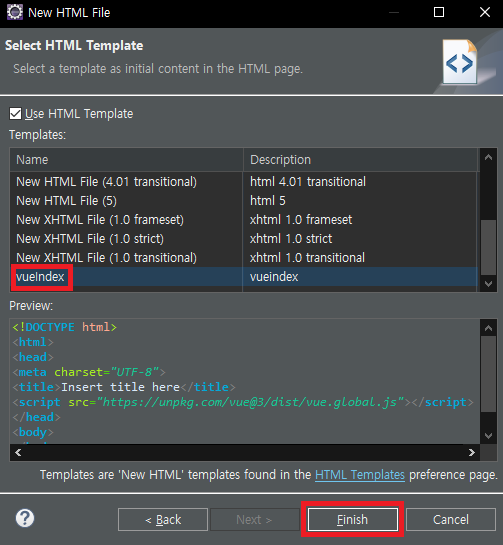
3) [New HTML File] 탭에서 Templates 중 우리가 추가한 vueIndex라는 파일을 import를 하면서 Finish 버튼을 누른다.

3. 결과
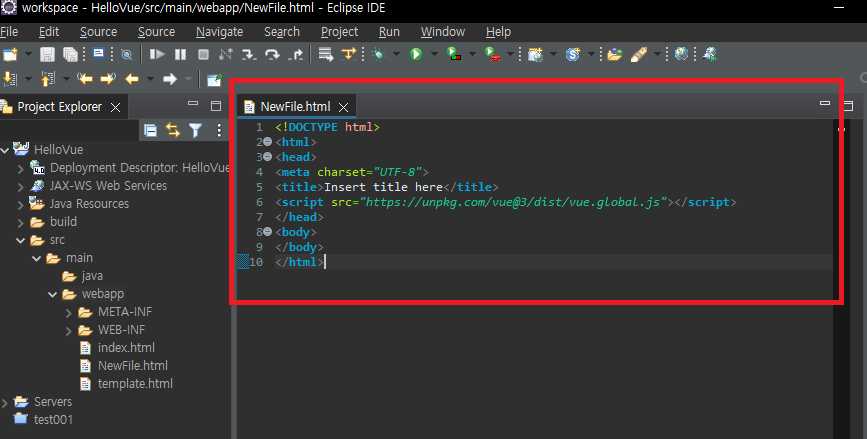
결과는 아래와 같이 NewFile.html에 템플릿에 적용되어 있는 것을 확인하면 된다.

'IT > Vue.js' 카테고리의 다른 글
| [Vue.js] 'vue-cli-service'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 문제 해결 방법 (0) | 2023.10.19 |
|---|---|
| [Vue.js] Vue.js 동작 순서 정리 (0) | 2023.10.18 |
| [Vue.js] 윈도우 10(Window 10) Vue.js 설치하기 (1) | 2023.10.16 |
| [Vue.js] 이클립스에서 Vue.js CDN 설정하는 방법(HTML) (1) | 2023.04.25 |
| [Vue.js] Vue.js에서 CDN caught TypeError: Vue is not a constructor 에러 해결 방법 (1) | 2023.04.25 |
| [Vue.js] 이클립스에서 Vue.js 개발 환경 세팅하는 방법 (0) | 2023.04.18 |
| [Vue.js] 윈도우 10(Windows 10)에서 Vue.js 설치하는 방법 (0) | 2023.04.18 |
| [Vue.js] Vue.js란? (0) | 2023.04.18 |









최근댓글