
이번 글에서는 윈도우 10(Windows 10)에서 Vue.js 설치하는 방법에 대해 글을 기록한다. 이전 Vue.js 정의에 대한 글은 아래의 링크에서 확인할 수 있다.
2023.04.18 - [IT/Vue.js] - [Vue.js] Vue.js란?
[Vue.js] Vue.js란?
이번 글은 Vue.js에 대한 정의, 특징, 패턴 등의 글을 기록한다. SSAFY에서 Vue.js를 배워서 프로젝트를 진행했었는데, 다시 복기하는 차원에서 공부를 한다. 목차 1. Vue.js 란? 2. MVVM(Model - View - View Model
yongku.tistory.com
목차
1. 개발 환경
2. 개발 환경 설치
3. 개발환경 설정
1. 개발 환경
이번 글에서 개발 환경은 아래와 같다.
1. Java - jdk 20
2. Eclipse - 2023-03
3. Apache Tomcat v9.0
2. 개발 환경 설치
1) JDK 설치
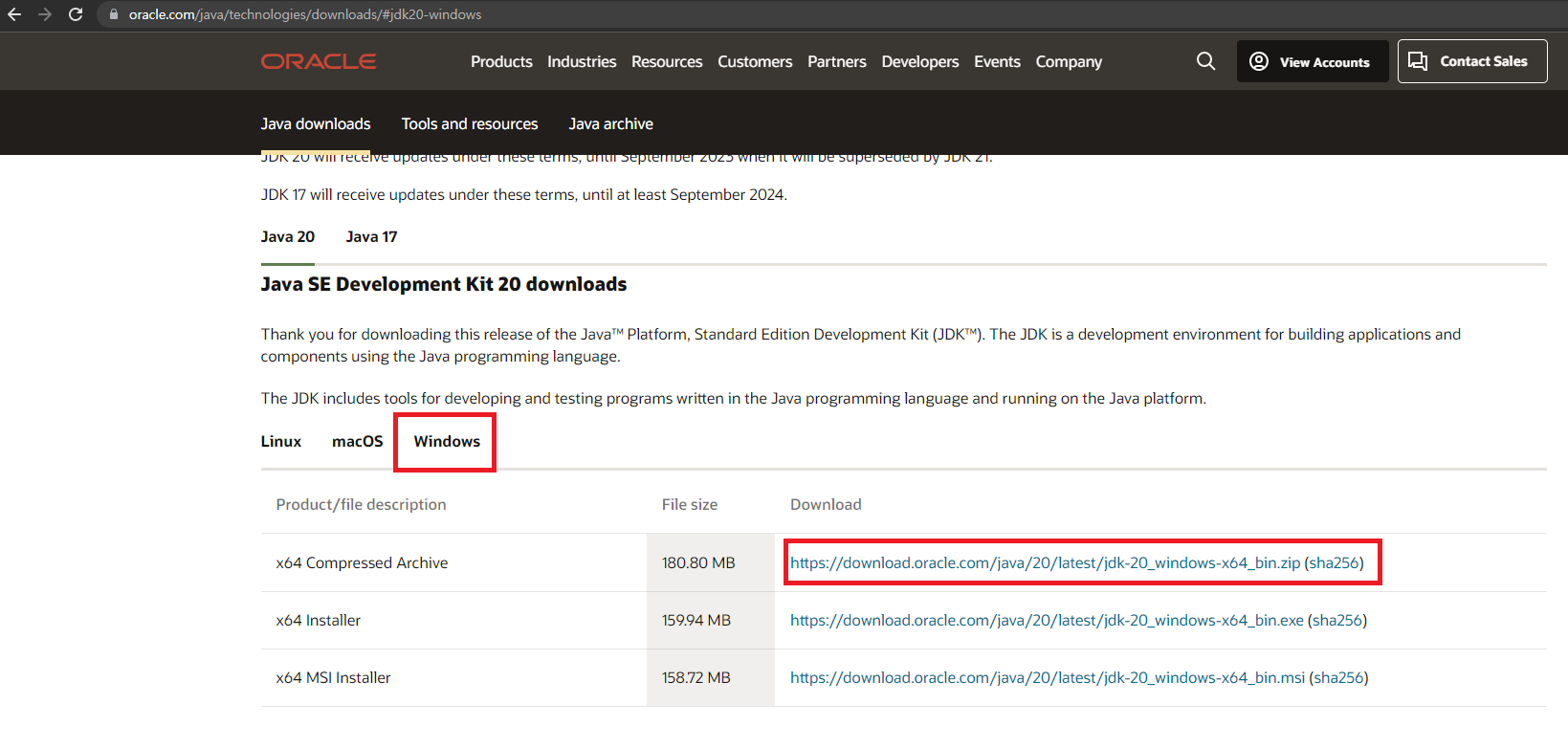
아래의 링크에 접속하여 Java 최신 버전을 다운로드 받는다.
https://www.oracle.com/java/technologies/downloads/#jdk20-windows
Download the Latest Java LTS Free
Subscribe to Java SE and get the most comprehensive Java support available, with 24/7 global access to the experts.
www.oracle.com
아래와 같이, 링크에서 Windows로 Java 20(jdk-20) 다운로드 받았다.

2) eclipse 설치
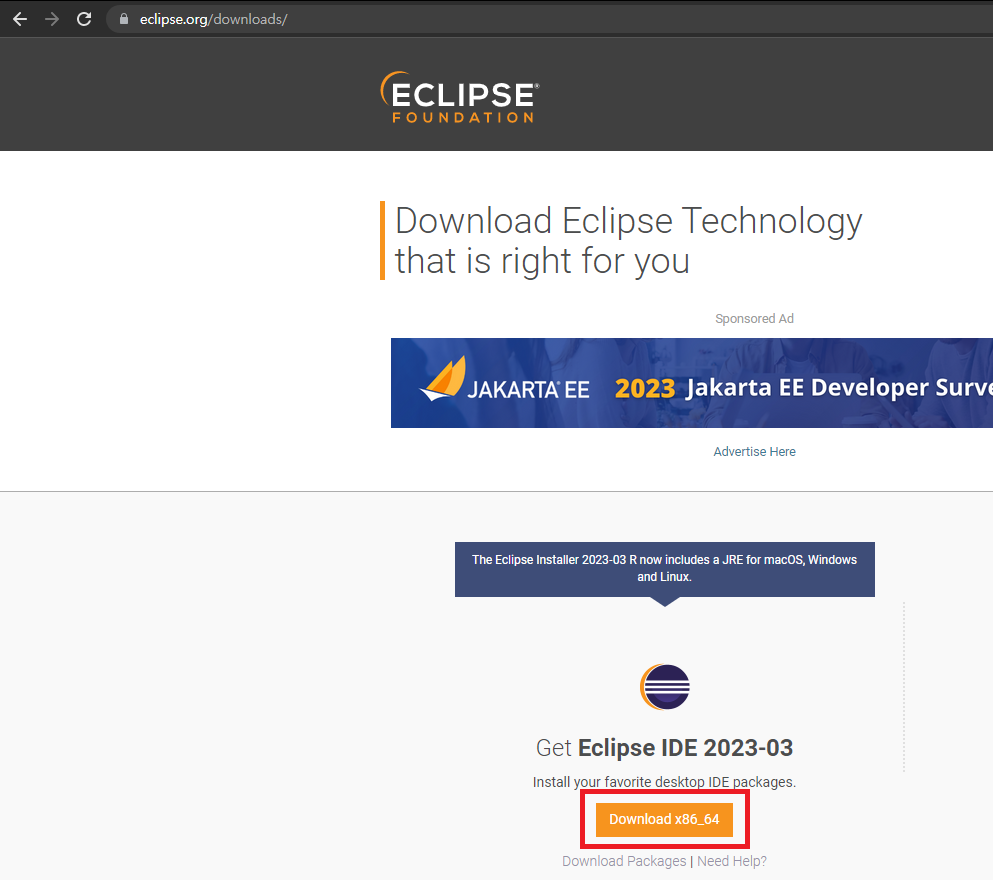
아래의 링크에서 접속하여 이클립스 최신 버전을 받는다.
https://www.eclipse.org/downloads/
Eclipse Downloads | The Eclipse Foundation
The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 415 open source projects, including runtimes, tools and frameworks.
www.eclipse.org
아래의 링크에서 빨간색 박스를 클릭하여 진행하고, 설치하면 된다.

3) Apache Tomcat 설치
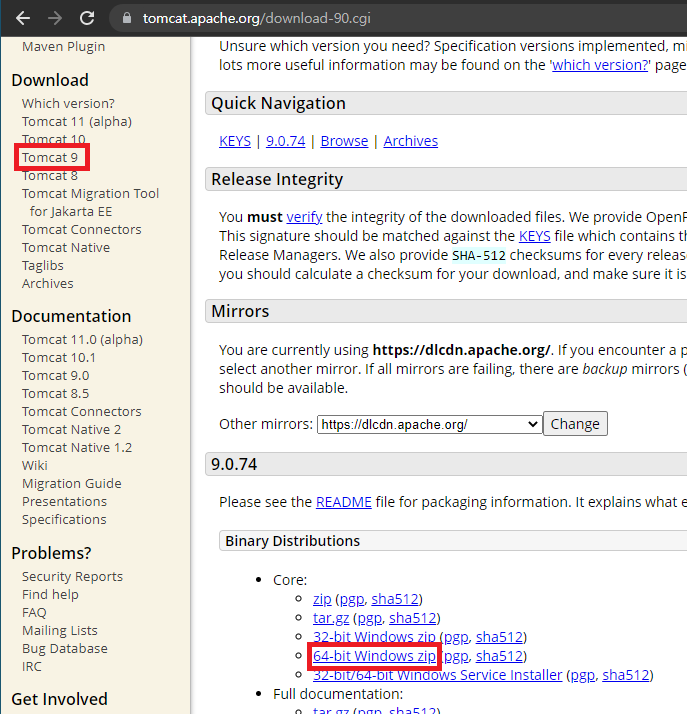
아래의 링크에서 톰캣을 설치하면 된다.
https://tomcat.apache.org/download-90.cgi
Apache Tomcat® - Apache Tomcat 9 Software Downloads
Welcome to the Apache Tomcat® 9.x software download page. This page provides download links for obtaining the latest version of Tomcat 9.0.x software, as well as links to the archives of older releases. Unsure which version you need? Specification version
tomcat.apache.org
톰캣은 10을 사용해도 상관없긴 한데, 버전 문제 때문에 서서히 올리려고 한다. 그래서, Tomcat 9를 설치했다.

3. 개발 환경 설정
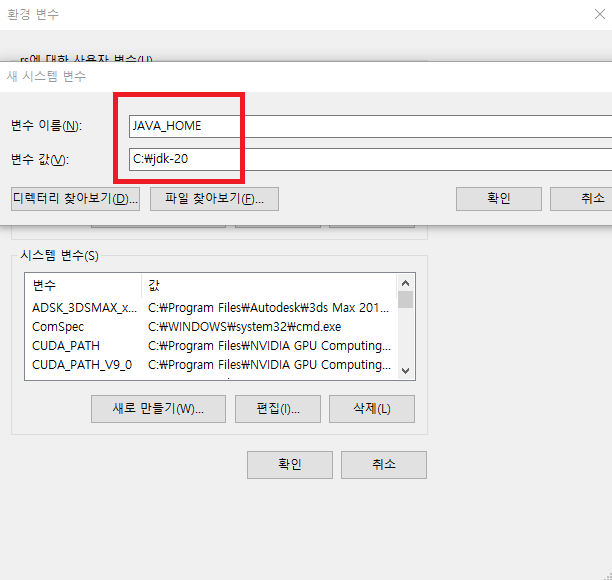
1) Java 환경 변수 설정
Java 환경 변수 설정은 별거 없다. 시스템 설정에서 JAVA_HOME에 jdk 설치 경로 입력하면 된다.

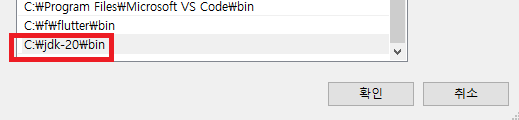
2) Path 설정
Path에 bin 경로를 넣어주면 된다.

'IT > Vue.js' 카테고리의 다른 글
| [Vue.js] 이클립스에서 Vue.js template 설정하는 방법 (0) | 2023.05.09 |
|---|---|
| [Vue.js] 이클립스에서 Vue.js CDN 설정하는 방법(HTML) (1) | 2023.04.25 |
| [Vue.js] Vue.js에서 CDN caught TypeError: Vue is not a constructor 에러 해결 방법 (1) | 2023.04.25 |
| [Vue.js] 이클립스에서 Vue.js 개발 환경 세팅하는 방법 (0) | 2023.04.18 |
| [Vue.js] Vue.js란? (0) | 2023.04.18 |
| Vue.js 프로젝트 시작하기(디렉토리 파악하기) (0) | 2021.08.01 |
| Vue.js 인스턴스(Instance)란? (0) | 2021.07.31 |
| [Vue.js] Vue.js 이론 요약 (0) | 2021.05.16 |









최근댓글