
이번 글에서는 이클립스에서 Vue.js 개발 환경 세팅하는 방법에 대해 글을 기록한다. 이전 글에서는 Vue.js를 위한 개발 환경 설치에 대한 글을 작성했는데, 설치부터 해야 한다면 아래의 링크에 접속하여 진행하면 된다.
2023.04.18 - [IT/Vue.js] - [Vue.js] 윈도우 10(Windows 10)에서 Vue.js 설치하는 방법
[Vue.js] 윈도우 10(Windows 10)에서 Vue.js 설치하는 방법
이번 글에서는 윈도우 10(Windows 10)에서 Vue.js 설치하는 방법에 대해 글을 기록한다. 이전 Vue.js 정의에 대한 글은 아래의 링크에서 확인할 수 있다. 2023.04.18 - [IT/Vue.js] - [Vue.js] Vue.js란? [Vue.js] Vue.js
yongku.tistory.com
목차
1. UTF-8 설정
2. Web Browser 설정
3. Apache Tomcat 설정
1. UTF-8 설정
가장 먼저 할 일은 프로젝트의 encoding Type을 변경하는 것이다. 기본적으로, UTF-8을 사용하기 때문에 UTF-8로 설정할 것이다.
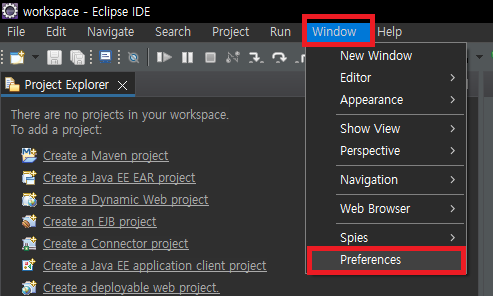
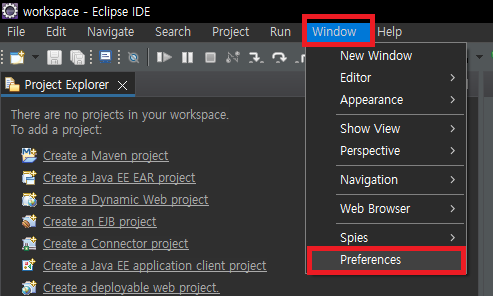
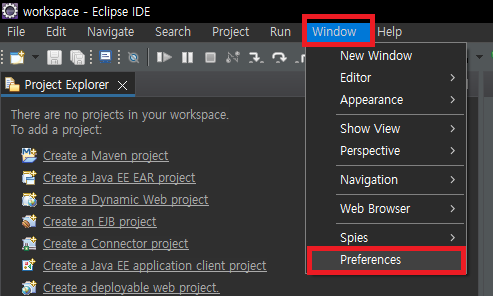
1) 상단의 [Window] - [Preferences]를 들어간다.

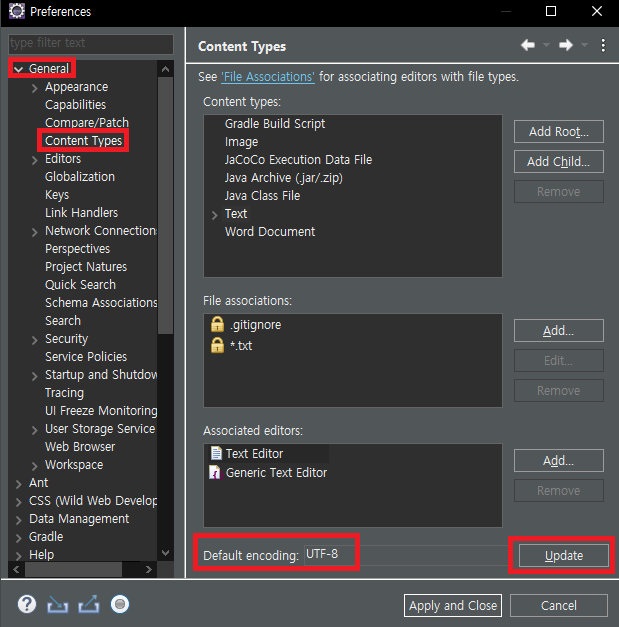
2) [General] - [Content Types]에서 하단의 Default encoding을 UTF-8로 입력하고 Update 버튼을 누른다.

2. Web Browser 설정
1) 상단의 [Window] - [Preferences]를 들어간다.

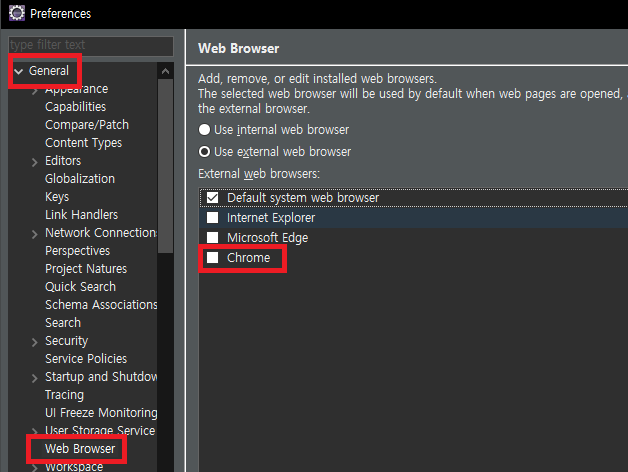
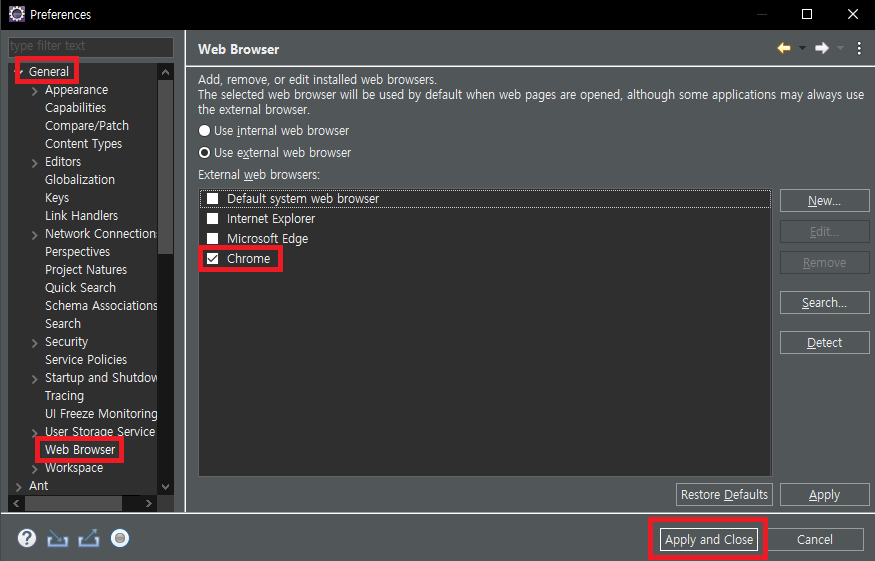
2) [General] - [Web Browser]에서 Chrome을 선택한다.
기존 초기 이클립스 프로젝트는 디폴트 웹브라우저가 이클립스 내의 웹브라우저가 실행이 되기 때문에, Chrome을 체크하여 바꿔준다.


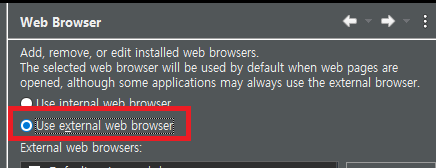
추가적으로, 이클립스 내에서 크롬이 실행이 되는 경우에는 아래의 화면에서 [Use external web browser]가 선택이 되어 있는지 확인해야 한다.

3. Apache Tomcat 설정
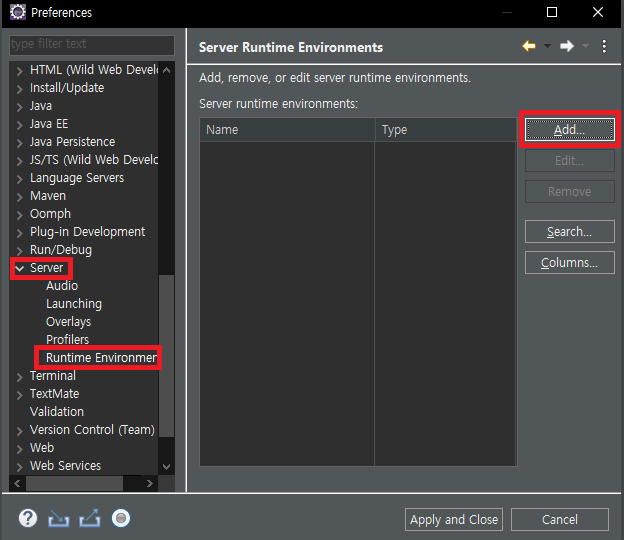
1) 상단의 [Window] - [Preferences]를 들어간다.

2) [Server] - [Runtime Environments]에서 Add 버튼을 누른다.

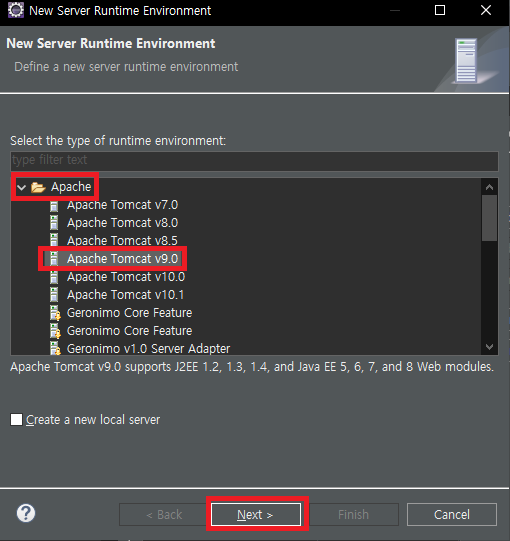
3) [Apache]에서 Apache Tomcat v9.0을 선택하고 Next를 누른다.

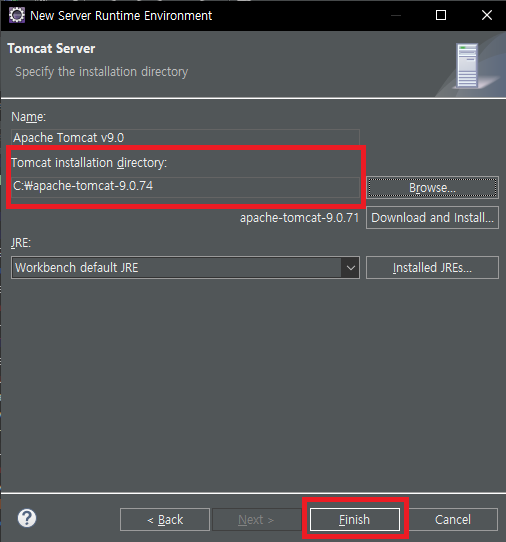
4) [Browse...]를 눌러서 Tomcat 설치 디렉토리를 설정하고 Finish를 누르면 된다.

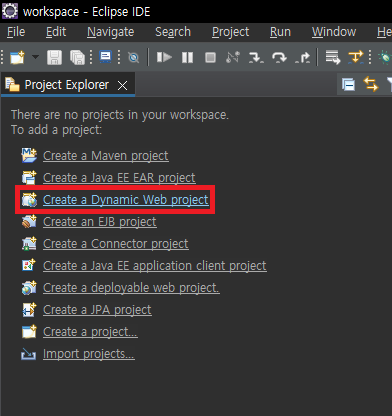
5) 프로젝트를 생성하여 제대로 설정이 됐는지 테스트를 하면 된다. [Create a Dynamic Web project]를 누른다.

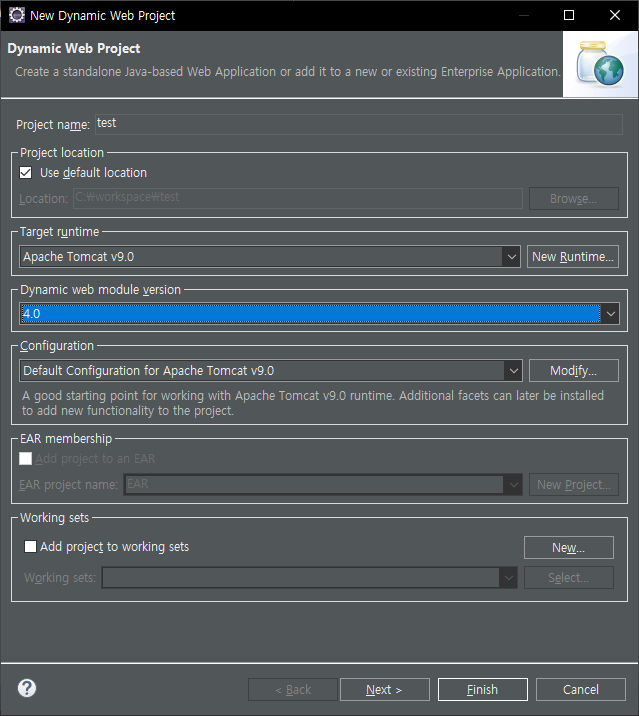
6) 프로젝트 이름을 test로 설정하고 Finish를 누른다.

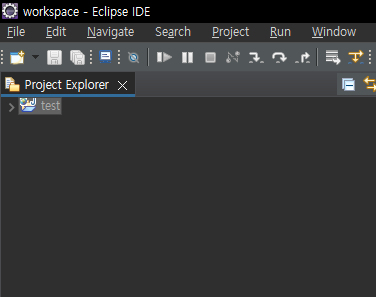
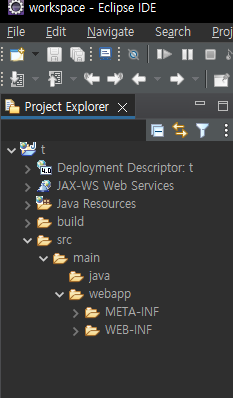
7) 프로젝트를 생성하면 WebContent가 나와야 하는데 없는 경우가 생긴다. 이 경우는 이클립스 버전이 바뀌면서 폴더 구조가 바뀌어 WebContent의 역할을 webapp이 한다.


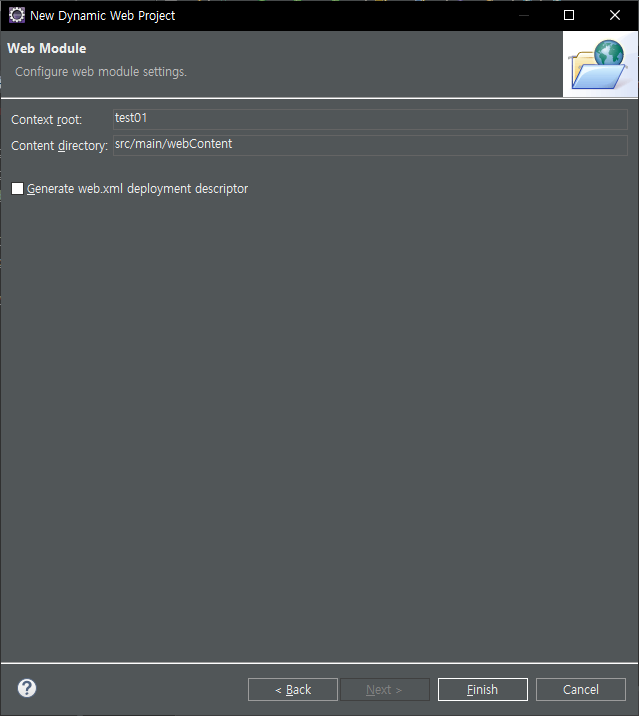
8) 죽어도 WebContent를 사용해야 하는 경우는 프로젝트 생성할 때 Next를 눌러 아래의 화면에서 Content 디렉토리의 경로를 바꿔주면 된다.

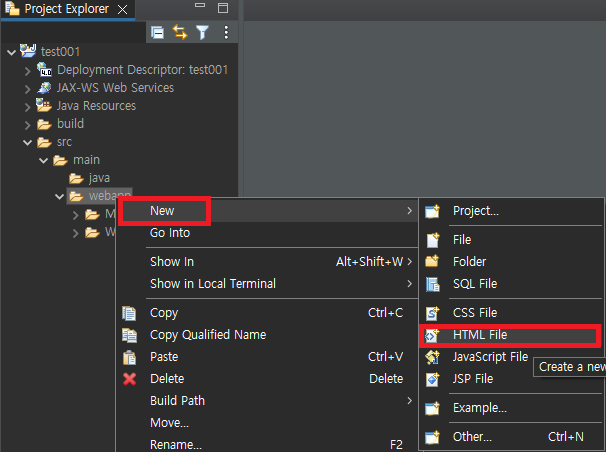
9) webapp에서 오른쪽 클릭해서 [New]에서 HTML File을 선택한다.

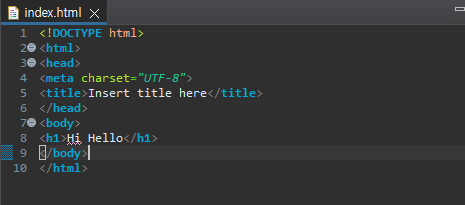
10) index.html이라는 파일을 만들어 body 태그 안에 텍스트를 입력한다.

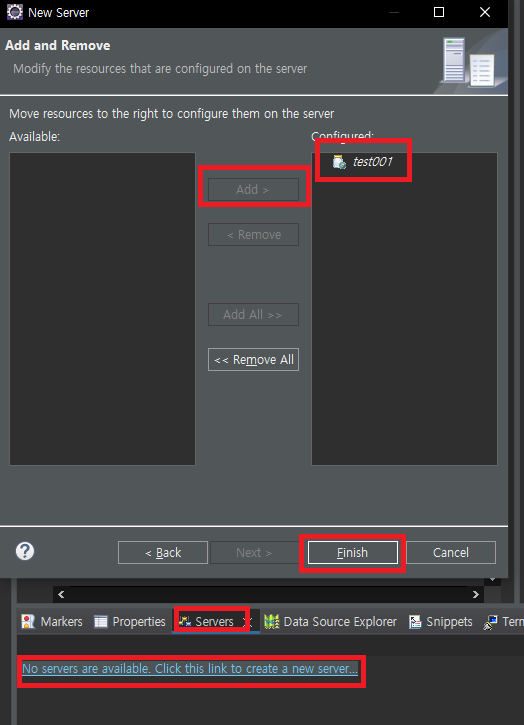
11) 그 다음, 아래의 [Servers]에서 No servers are available이라는 하이퍼 텍스트를 클릭하여 서버를 생성하여 프로젝트를 넣어주고 Finish를 누른다.

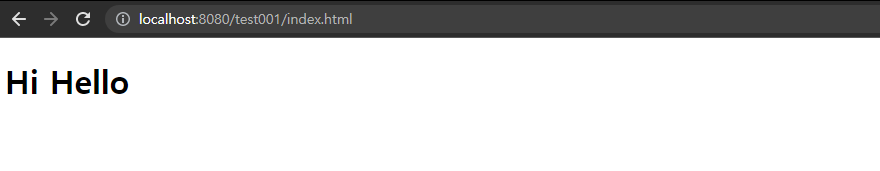
12) 이렇게 서버를 실행하고 경로를 아래와 같이 입력하면 index.html이 뜬다.

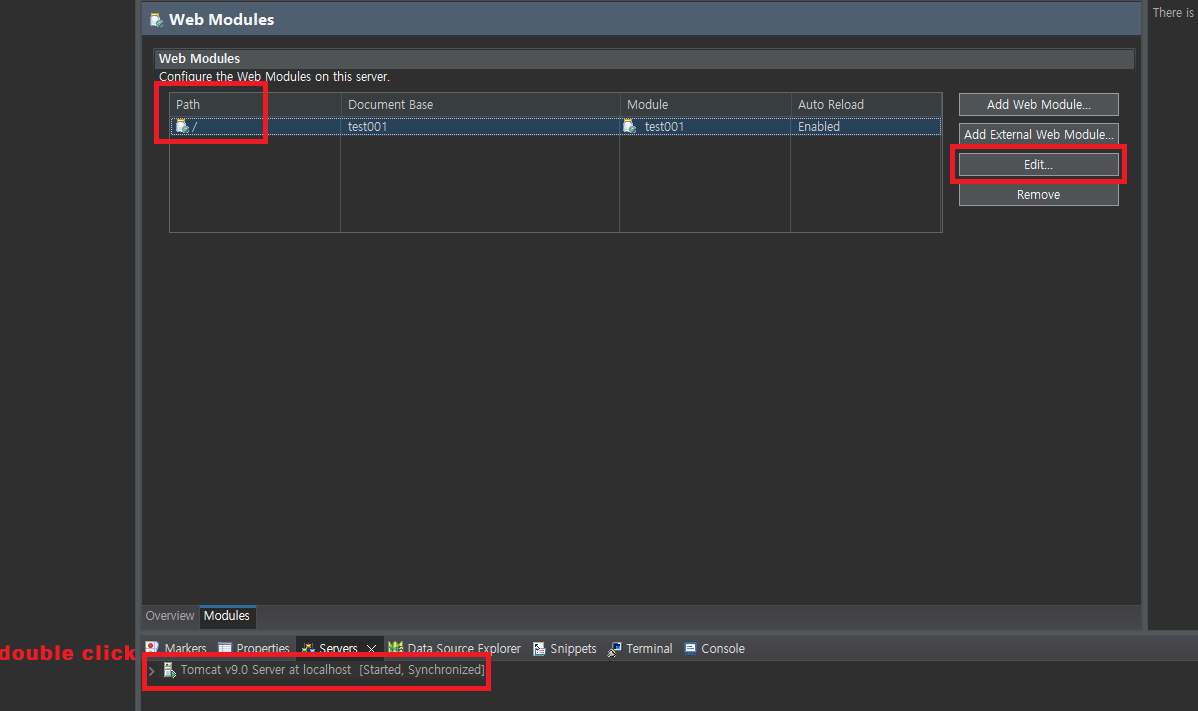
단순히, 프로젝트 명을 입력하지 않고 http://localhost:8080/만 입력해도 화면이 뜨고 싶다 하는 경우에는 아래와 같이 서버를 더블클릭하여 Modules로 들어간 다음, Edit 버튼을 눌러 Path 경로를 /로 바꿔주면 된다.

'IT > Vue.js' 카테고리의 다른 글
| [Vue.js] 윈도우 10(Window 10) Vue.js 설치하기 (1) | 2023.10.16 |
|---|---|
| [Vue.js] 이클립스에서 Vue.js template 설정하는 방법 (0) | 2023.05.09 |
| [Vue.js] 이클립스에서 Vue.js CDN 설정하는 방법(HTML) (1) | 2023.04.25 |
| [Vue.js] Vue.js에서 CDN caught TypeError: Vue is not a constructor 에러 해결 방법 (1) | 2023.04.25 |
| [Vue.js] 윈도우 10(Windows 10)에서 Vue.js 설치하는 방법 (0) | 2023.04.18 |
| [Vue.js] Vue.js란? (0) | 2023.04.18 |
| Vue.js 프로젝트 시작하기(디렉토리 파악하기) (0) | 2021.08.01 |
| Vue.js 인스턴스(Instance)란? (0) | 2021.07.31 |









최근댓글