
츄르사려고 코딩하는집사입니다.
Vue.js 프로젝트 시작하기.
vscode 터미널에서 아래의 명령어를 입력하여 vue 프로젝트를 생성합니다.
vue create 프로젝트 이름
vue 프로젝트를 생성한 후에, npm run serve를 터미널에 명령어를 입력하여 실행하고, https://localhost:8080에 접속하면 vue 프로젝트 화면이 나옵니다.
npm run serve
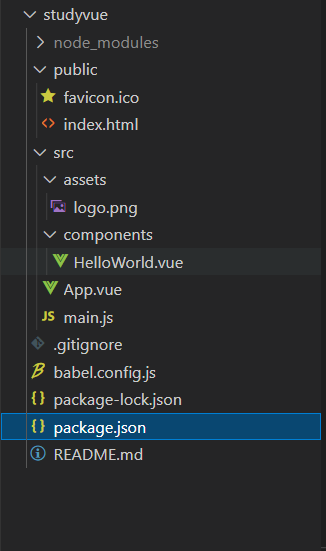
Vue.js 프로젝트를 만들고, 디렉토리 구조를 보게 되면 아래와 같이 디렉토리가 생성됩니다.
이 중에서도, src 이 부분이 직접적으로 코딩하는 부분이라고 볼 수 있습니다.

Vue 프로젝트 디렉토리 구조(SRC)
1. src : 직접적으로 코딩하는 디렉토리
1) asset : 대부분 홈페이지에 사용되는 이미지가 저장되는 디렉토리.
2) components : Vue.js 컴포넌트가 저장되는 디렉토리.
3) router : vue-router 설정을 할 수 있는 디렉토리
4) App.vue : App 프로젝트의 최상위 Vue 객체. 루트 컴포넌트라고도 합니다.
5) main.js : 가장 먼저 실행되는 javascript. -> vue 인스턴스를 생성하는 역할.
index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
위의 index.html 코드에서 <body> 태그 안에 <div id="app"> 태그를 볼 수 있습니다.
<div id="app"></div> 이 부분에서 components 디렉토리 안에 있는 vue 컴포넌트들이 마운팅이 됩니다.
main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
위의 main.js 코드에서 vue와 App을 import 하고, createApp(App).mount('#app')를 통해 index.html에 있는 <div id="app"></div> 이 부분에서 vue 컴포넌트들이 마운팅됩니다.
App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
제일 먼저, 루트 컴포넌트인 App.vue가 마운팅이 됩니다.
./components/Helloworld.vue 에 HelloWorld를 import하고, HelloWorld 컴포넌트에서 Vue logo와 HelloWorld msg인 Welcome to Your Vue.js App이 출력이 됩니다. 그 아래에 #app이라는 id를 가진 곳에 <style>이 입혀지게 됩니다.
'IT > Vue.js' 카테고리의 다른 글
| [Vue.js] 이클립스에서 Vue.js CDN 설정하는 방법(HTML) (1) | 2023.04.25 |
|---|---|
| [Vue.js] Vue.js에서 CDN caught TypeError: Vue is not a constructor 에러 해결 방법 (1) | 2023.04.25 |
| [Vue.js] 이클립스에서 Vue.js 개발 환경 세팅하는 방법 (0) | 2023.04.18 |
| [Vue.js] 윈도우 10(Windows 10)에서 Vue.js 설치하는 방법 (0) | 2023.04.18 |
| [Vue.js] Vue.js란? (0) | 2023.04.18 |
| Vue.js 인스턴스(Instance)란? (0) | 2021.07.31 |
| [Vue.js] Vue.js 이론 요약 (0) | 2021.05.16 |
| [Vue.js] Vue Instance 생성 (0) | 2021.05.14 |









최근댓글