반응형

AG Grid에서 Cell background Color를 변경할 때 gridOptions.columnApi.getColumn().getColDef().cellStyle을 사용한다.
AG Grid Cell background Color 변경하는 방법
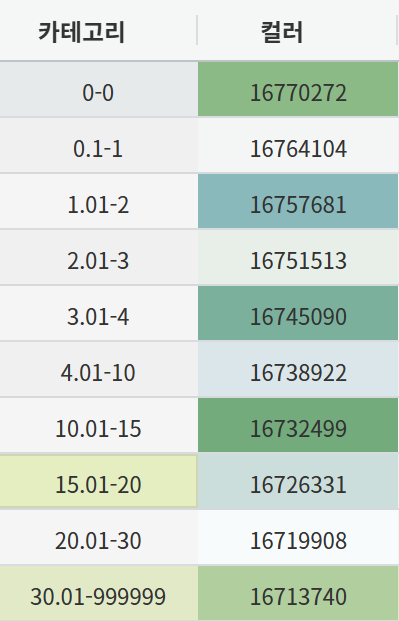
아래의 AG Grid와 같이, 해당 카테고리 별로 특정 헥사값이 들어 왔을 때 해당 Cell의 Background Color를 변경하려고 한다. 물론, 아래의 컬러 컬럼의 값은 헥사값은 아니긴 하다.

기존에, AG Grid에서 cellStyle을 설정할 때 사용했던 방식과 비슷하게 하면 된다.
아래의 코드는 cellStyleType01이라는 함수를 만들어서 grid에서 들어오는 헥사값에 #을 붙여서 background Color를 변경하는 코드다.
let cellStyleType01 = function(params) {
let cellColor = params.data["컬럼명"];
return {backgroundColor : "#" + cellColor };
};
this.grid01.gridOptions.columnApi.getColumn("컬럼명").getColDef().cellStyle = cellStyleType01;
params로 그리드 내 데이터를 가져와서, 해당 컬럼명에 있는 헥사값을 cellColor에 저장하고, 앞에 #을 붙여서 해당 cellStyle을 입혀주면 된다.
반응형
'IT > AG Grid' 카테고리의 다른 글
| [AG Grid] AG Grid 틀고정 하는 방법 (0) | 2023.02.21 |
|---|---|
| [AG Grid] AG Grid 검색 및 필터 기능 예제 (1) | 2023.01.18 |
| [AG Grid] AG Grid 체크 박스 기능 예제 (0) | 2023.01.18 |
| [AG Grid] AG Grid Row 추가 및 삭제 (0) | 2023.01.17 |
| [AG Grid] AG Grid 컬럼 정의 및 속성 정리 (0) | 2023.01.16 |
| [AG Grid] AG Grid row 클릭 시 데이터 가져오는 방법(onCellClicked) (0) | 2023.01.13 |
| [AG Grid] AG Grid 데이터 가져오는 방법(fetch 사용) (0) | 2023.01.11 |
| [AG Grid] AG Grid 데이터 가져오는 방법 (0) | 2022.12.23 |









최근댓글