1. Radio Button xaml

1-(1) 소스 코드 및 설명 주석
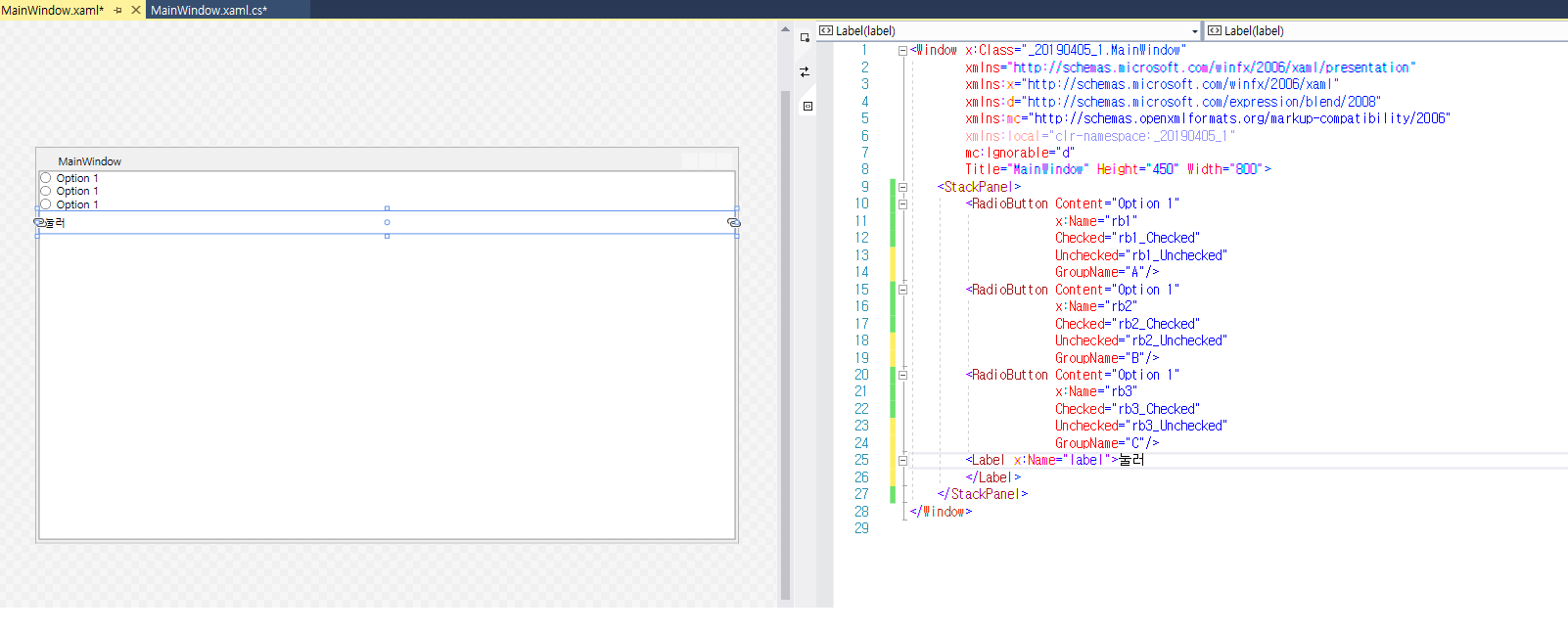
<Window x:Class="_20190405_1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_20190405_1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel> // Grid를 사용하면 위치를 지정해줘야 하기 때문에 StackPanel을 사용
<RadioButton Content="Option 1"
x:Name="rb1"
Checked="rb1_Checked"
Unchecked="rb1_Unchecked"
GroupName="A"/> // Radio Button은 그룹을 나눠 상호베타적으로 사용할 수 있음
<RadioButton Content="Option 1"
x:Name="rb2"
Checked="rb2_Checked"
Unchecked="rb2_Unchecked"
GroupName="B"/>
<RadioButton Content="Option 1"
x:Name="rb3"
Checked="rb3_Checked"
Unchecked="rb3_Unchecked"
GroupName="C"/>
<Label x:Name="label">눌러
</Label>
</StackPanel>
</Window>
2. 이벤트 함수
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _20190405_1
{
///
/// MainWindow.xaml에 대한 상호 작용 논리
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void rb1_Checked(object sender, RoutedEventArgs e)
{
label.Content = "Option 1";
}
private void rb1_Unchecked(object sender, RoutedEventArgs e)
{
MessageBox.Show("Option 1 Unchecked!");
}
private void rb2_Checked(object sender, RoutedEventArgs e)
{
label.Content = "Option 2";
}
private void rb2_Unchecked(object sender, RoutedEventArgs e)
{
MessageBox.Show("Option 2 Unchecked!");
}
private void rb3_Checked(object sender, RoutedEventArgs e)
{
label.Content = "Option 3";
}
private void rb3_Unchecked(object sender, RoutedEventArgs e)
{
MessageBox.Show("Option 2 Unchecked!");
}
}
}
3. 결과

'Language > C# WPF Programming' 카테고리의 다른 글
| C# WPF 프로그래밍 계산기 프로그램 만들기(Calculator) - 3(xaml 코드 수정 및 이벤트 함수 수정) (0) | 2019.04.12 |
|---|---|
| C# WPF 프로그래밍 계산기 프로그램 만들기(Calculator) - 2(xaml 코드 정리 및 이벤트 함수 생성 2가지) (0) | 2019.04.11 |
| C# WPF 프로그래밍 계산기 프로그램 만들기(Calculator) - 1(xaml 구현) (0) | 2019.04.10 |
| C# WPF 프로그래밍 label과 TextBlock (0) | 2019.04.09 |
| C# WPF 프로그래밍 토글 버튼 이벤트 컨트롤 (1) | 2019.04.05 |
| C# WPF 프로그래밍 버튼 이벤트 컨트롤 (0) | 2019.04.04 |
| C# WPF 프로그래밍 Stack Panel Button 옵션 실습 (0) | 2019.03.27 |
| C# WPF 프로그래밍 RowDefinitions와 Panel 실습 (0) | 2019.03.27 |









최근댓글